Introduction
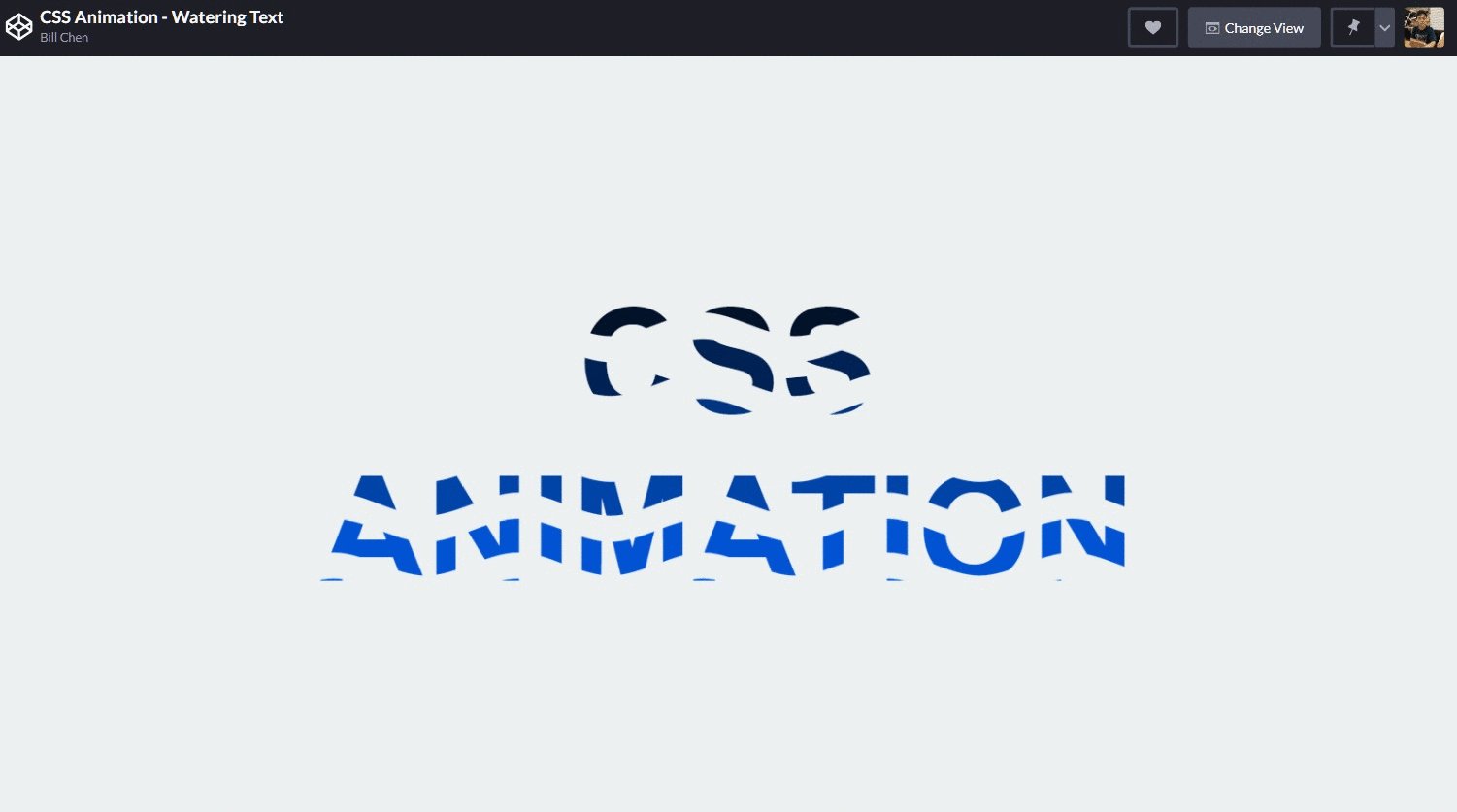
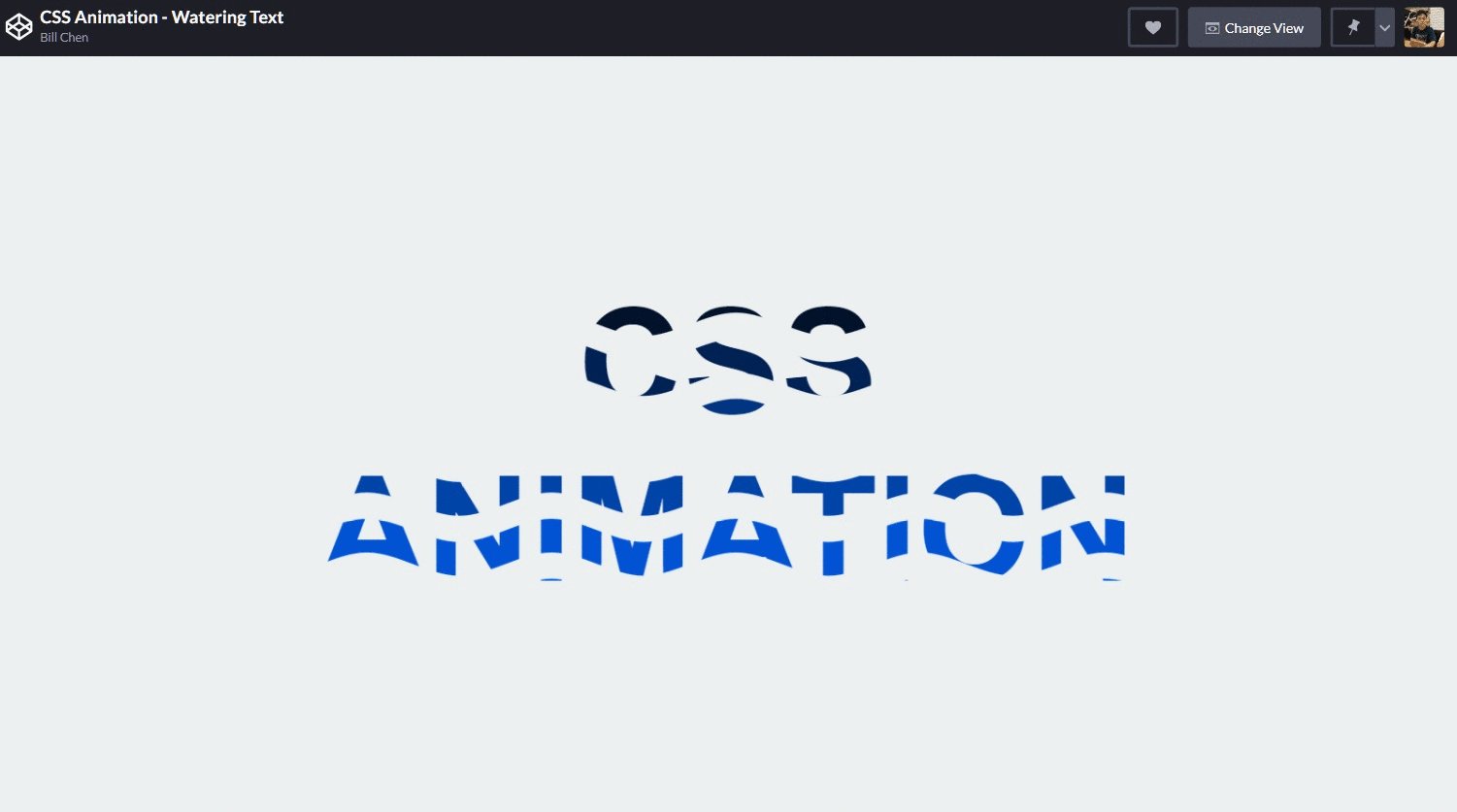
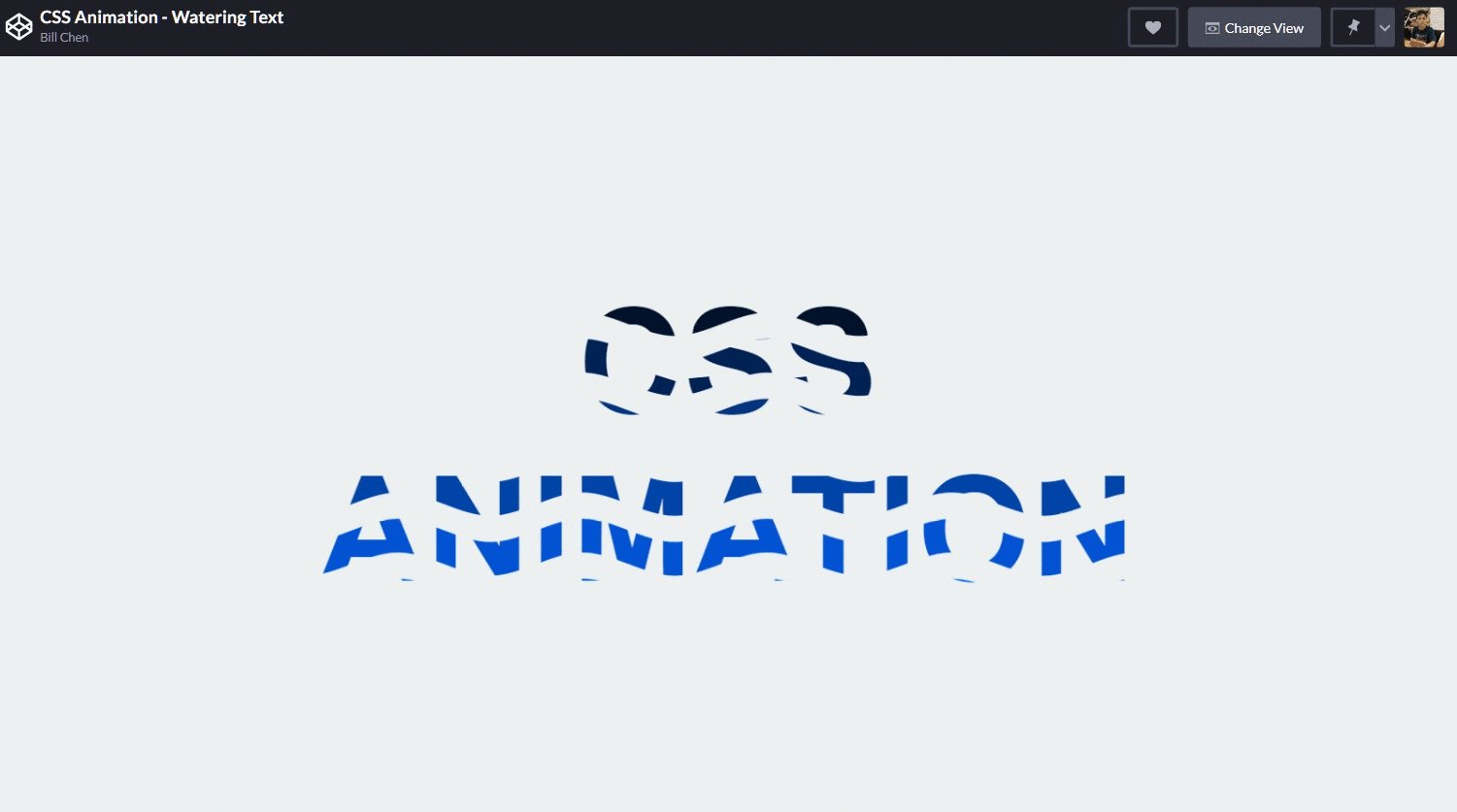
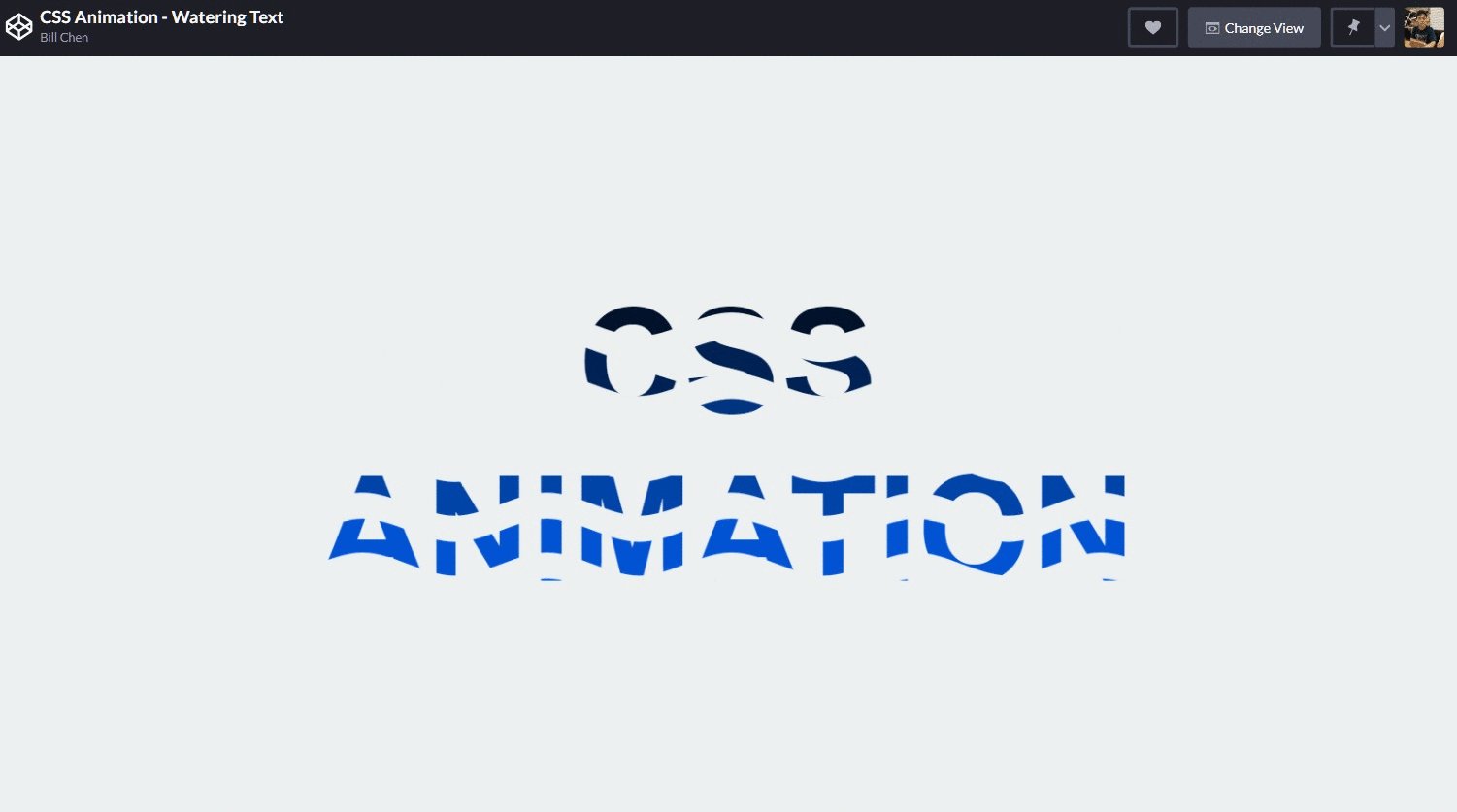
Have you ever wondered how the Neon light effect like the image above is achieved? Well before you jump to the conclusion of using a GIF file, let me introduce to you a much simpler way to using CSS and it actually only requires a few lines of code.
HTML
The effect above can be applied to regular span or h1~h6 elements. For the HTML, we don’t need anything special, just a h1 element with a CSS class, so we can refer to it in our CSS.
<h1 class="title">css animation</h1>CSS
Now let’s get into the fun part – the CSS! Let’s set the following CSS to the h1 element.
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Arial';
background-color: #ecf0f1;
overflow: hidden;
}
.title {
text-transform: uppercase;
font-size: 10em;
text-align: center;
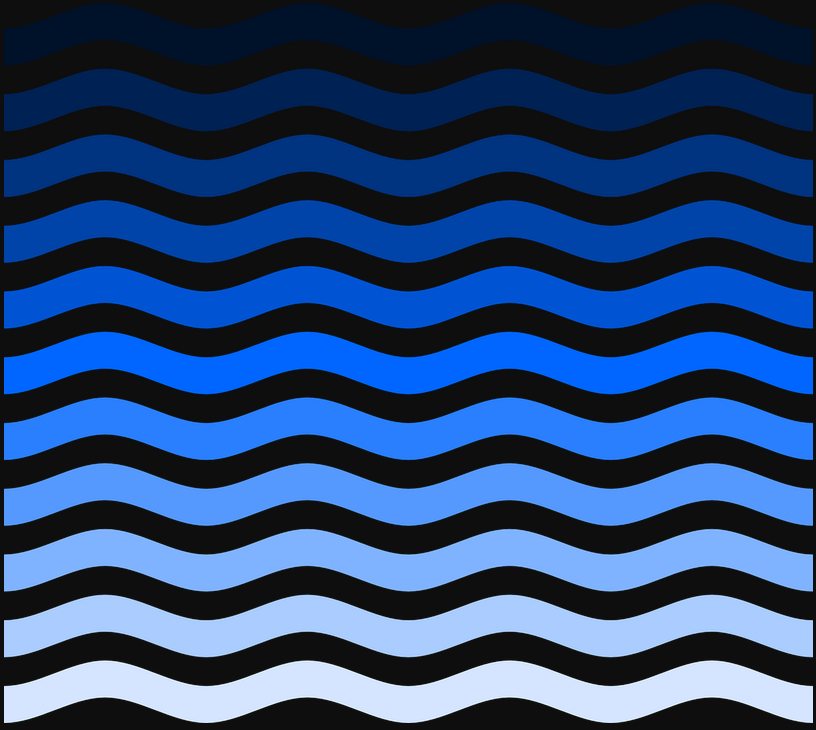
background-image: url('https://cdn.pixabay.com/photo/2013/07/12/17/17/water-151939_960_720.png');
-webkit-background-clip: text;
background-position: 0% 0%;
color: transparent;
animation: water-wave 2s linear infinite;
}
@keyframes water-wave {
0% {
background-position: 0% 0%;
}
100% {
background-position: -100% 0%;
}
}Code explain:
We first give the h1 element a transparent color then set the background-image to the following image.

The rest is very simple, we declare an animation and move the background-image by changing the background-position property.
End Result

Benefit of CSS over GIF
While you may argue GIF is easier to implement, CSS actually will bring you some benefits that GIF cannot.
- File size
With just a few lines of code, we can achieve this effect. When converted to file size, it’s less than 1kb and a GIF file is normally more than 100kb. - Resolution
When you need your GIF to have high quality on all big and small devices, you will need it to be high density in order to ensure the resolution will still be clear even on big devices. To get around this issue, you will either need to prepare different dimensions of the same GIF file or have a very large GIF file that will work on all devices, but this will increase page load time since the file is now bigger. - Easy to get
The Neon light effect can easily be achieved using CSS, in comparison, you might need an UIUX designer to prepare the GIF file for you.
CodePen Demo
