Introduction
Ever since websites become a popular channel to share information or publish contents, SEO has become a hot topic that everyone tries to understand. Nowadays, understanding SEO is no longer a skill uniquely to Web developers. It is also a key point to success if you are a content publisher, a marketing specialist, a branding specialist, or an advertisement agency. The list can go on and on because if your website does not have good SEO, your potential clients or target audiences will not be able to find you.
In this new series, In depth guide to SEO, we will cover each aspect of SEO to help you, as a developer or non developer, master SEO and increase exposure of your website.
Outline
Since SEO is such a big topic, we will break SEO into 5 chapters:
- Understand SEO
- HTML tags that can improve your SEO
- Build SEO on WordPress
- Tools you should not missed out as a SEO master
- Take SEO to the next level with JSON-LD
Concept
Search Engine Optimization (also known as SEO) is a standard way of measuring or a process to increase the ranking of your website on search engines like Google, Bing, or Baidu, so that when your target audiences search for some specific keywords, your website will appear first. In plain English, better SEO will attract higher traffic and thus generate more revenues for your company. As the biggest search engine in 2020, Google, has published some rules of thumb that can improve your SEO and have become the SEO standards that we should always follow.
How does your website appear to humans vs to search engines?
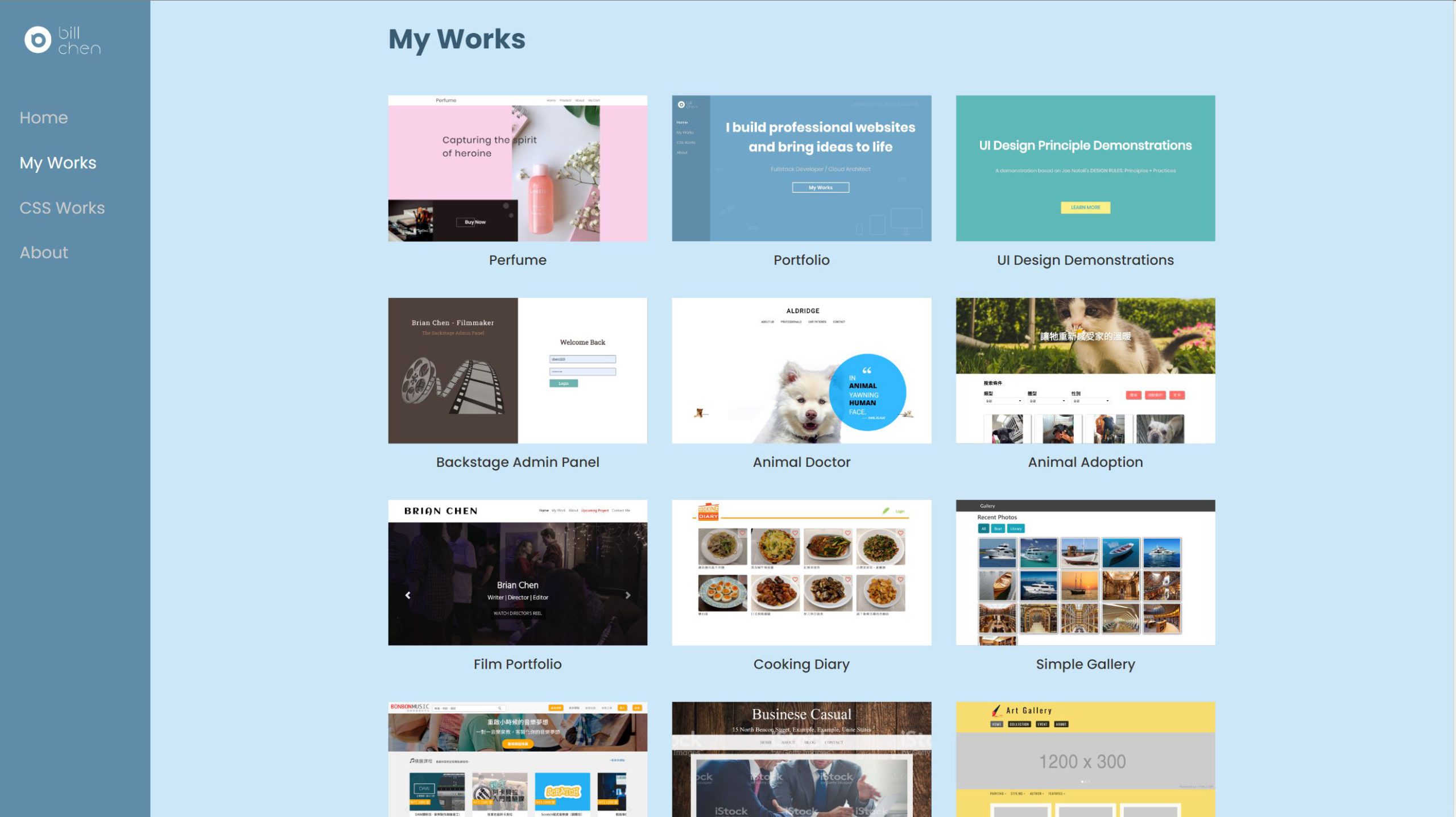
Consider the following portfolio website https://billchen.cloud. As a human when we visit the site, we will see the following:

Without additional instructions or helper hints, you can quickly realize that the current page title is My Works and there are many work images to showcase each work. That is because we have applied UI design principles to make certain elements stand out more than the rest.
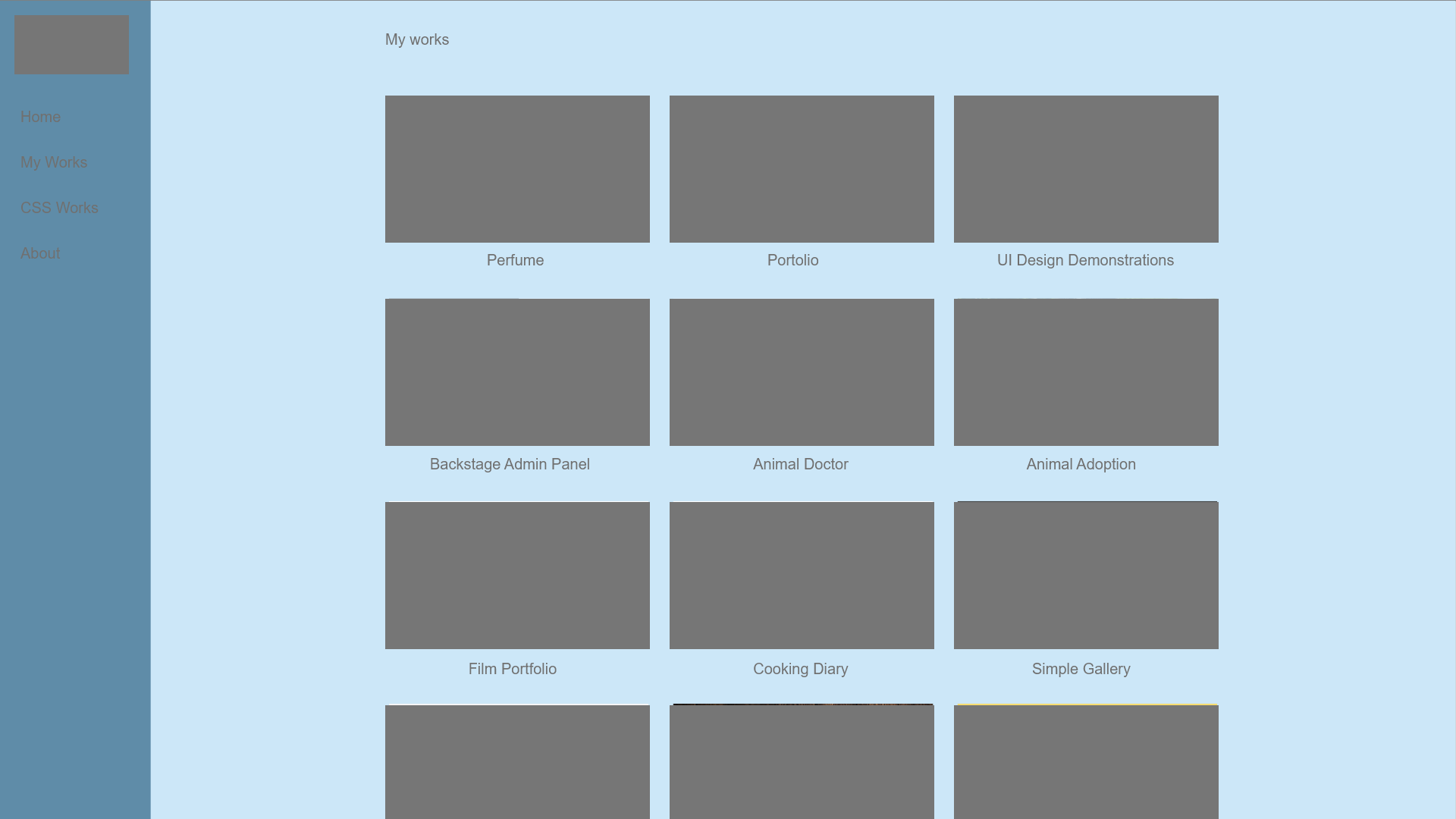
However if the website does not structure properly following SEO rules, search engines might see the website as followed instead:

You see, all images or logos have been replaced by black placeholders. This is because when search engines try to crawl websites, their primary goal is to quickly discover all websites and at the same time understand what each website is about in the shortest amount of time. So they will not try to analyze your images with image processing AIs because that is time consuming and a waste of resources.
In addition, you may have noticed all texts have lost their styling and now look equal in terms of importance. This is due to the fact that when search engines crawl your website, they do not take CSS files into account. As a result, they will not be able to understand the focus point of the website since all texts appear to be equally important. When everything is equally important, nothing is important. Fortunately, we can easily avoid this by applying SEO standards to our website.
Design your page layout
We as humans tend to get attracted by things that are bigger, prettier, or shinier over things that are plain and simple. Even though each person may have different taste, when you put a big object next to a small object, your eyeball will almost always get drawn to the bigger object first.

When it comes to web design, this is referred to as weight. Every element on the web page has a different weight according to their appearance or where they are placed. The higher the weight, the easier it is to draw users’ attention. UIUX designers often follow this principle and bring users’ attention to the right element by properly distributing weights among elements on the page, we can and should also consider the weight of each element when we are planning for SEO.
Things to remember while designing your page layout
- Page title
Every web page should have a page title, so the users and more importantly search engines will be able to know what the page is about. You may use the <title> tag or the <h1> element to represent page title. (Can be different or the same) While the <title> element and <h1> element can exist on the page at the same time, it is important to remember that each page should only contain one <title> tag and one <h1> tag. I.e. Do not put more than one <title> or <h1> tags on your HTML. - Section
If your website contains more than one topic or has many subtopics, it is a good idea to divide them into sections. It can help search engines understand your page layout. Without different sections, search engines will not be able to pick up subtopics that you try to cover in your website. Your website will only appear to search engines as a very long article without any paragraphs. - Images
All images or logos should have their alt attribute specified on the HTML. The alt attribute stands for alternative, it is the alternative text that will be shown to the user when your images fail to load. Recall search engines do not analyze images on your HTML, they will rely on this attribute on your image in order to tell what each image is about. - Element weight
As covered in the beginning of this section, each element has its own weight on the page. You should always examine your website, in each section and as a whole page, to test if each element has the proper weight (importance). Which elements of the section/page will users see first (i.e. most eye catchy). An easy way to test if you wear glasses, take off your glasses so the page becomes blurry. Now the element that stands out to you the most is the element with highest weight on the page.
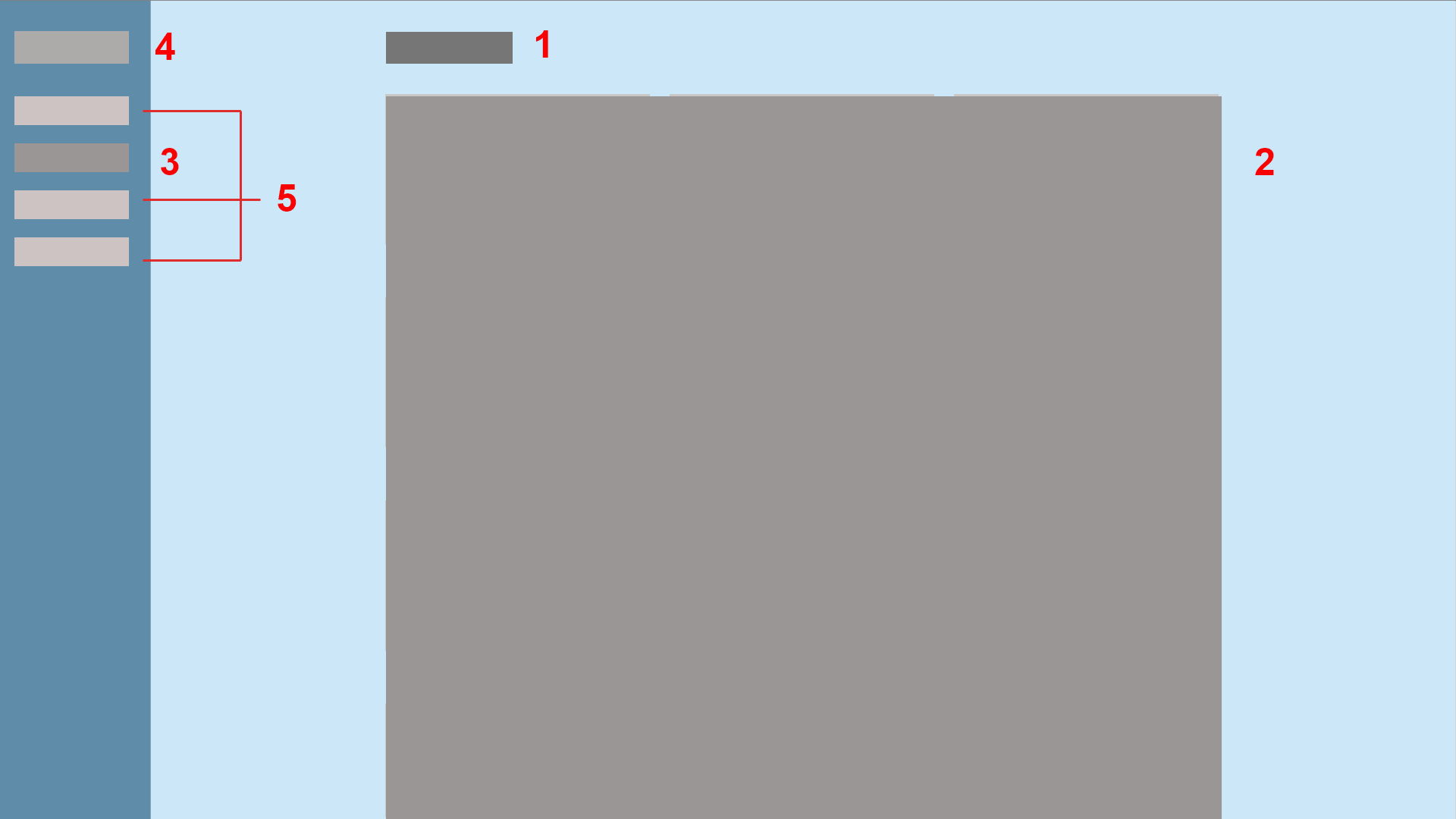
With these four points in mind, let’s take a look at the portfolio website again, but focus on the weight distribution this time.

1. Page title
2. Work images
3. Current page
4. Site name / brand logo
5. Other page links
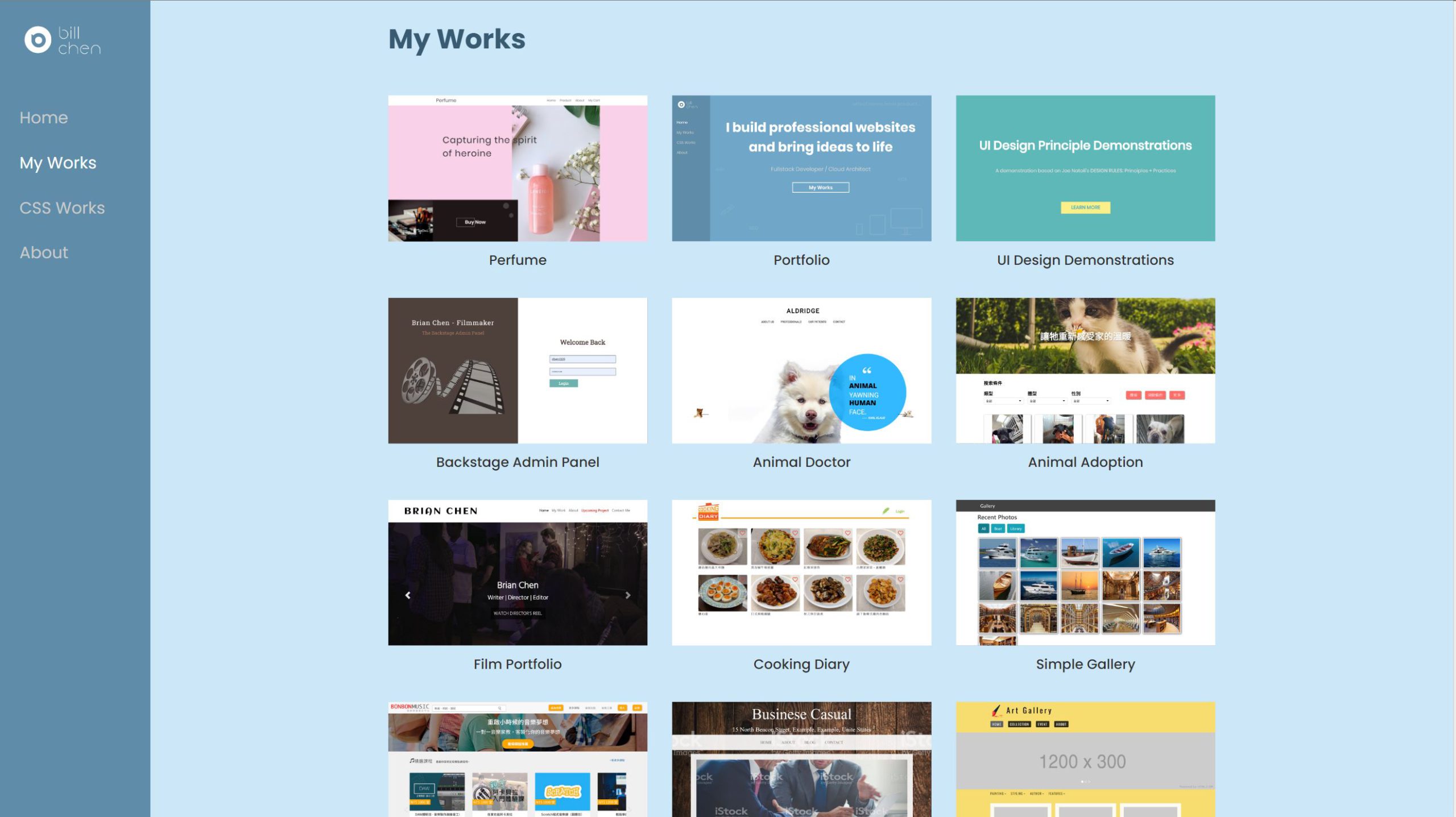
Now take a look at the original image again and pay attention to the order you view the page.

Make sure the most important element always stands out first to your audience. We can easily achieve this by manipulating their size, font weight, or make their color darker or brighter with CSS. However, since search engines do not take CSS into account, in order to keep the element weight persistent, we must choose the right HTML element tags to use. Some HTML tags have higher weights than the others. We will talk more about this in the next chapter.
Get to know your audience
The ultimate goal of having good SEO is to be able to reach your target audiences. What do they like, how do they use the internet, and most importantly, what keywords will they use to find your business or your competitors. Developing a persona or scheduling an interview with your clients can really help understand their habits. Once you do, make sure you use these keywords (no more than three keywords) throughout your website. Put them in the elements that have higher weights, so search engines will treat them as the primary focus of your website. Or have them appear on your website more frequently. However, do not over spam them as this can harm your SEO instead. Make sure they fit into your contents naturally.
Update or publish new contents regularly and make sure your contents really interest your audience. The longer the average time a visitor spent on your site, the better your SEO will be due to the fact that search engines will consider your website to be more relevant to what the visitor was searching for.
Where to go from here
- Understand HTML tags
We use CSS to change an element’s appearance in order to change its weight to users. In order to change elements’ weight to search engines, we must understand what each HTML tag means. While some HTML tags have higher weights than others, some HTML tags are neutral, but can help search engines tell how your website is layout or if there are any subtopics on your website. - Reference links
If you or your company has more than one website then you should definitely refer your website from other places. The higher the traffic to your website is, the better your SEO ranking will be. - Utilize free tools
Install Google Analytics on your website to observe how users interact with your site. What keywords do they use in order to find your website, which pages they spent the most time on, and which page they bounce off most often and you should pay attention to. Also, use tools like Google Search Console and Google Lighthouse to increase your SEO or learn what to improve. (We will cover Google Search Console and Google lighthouse later in this series.) - Increase the load speed of your website
Yes, bad website performance will affect SEO too. If your website requires longer initial load time (The time it takes before the first page appears), your website will have bad SEO ranking. - Server side rendering
If your website relies on Javascripts to dynamically generate elements on the HTML, you could have bad SEO too because most search engines do not compile Javascripts while parsing your website. (Google now compiles Javascripts during crawling, but other search engines or social platforms like Facebook still only read HTML). If this is the case, then you will need to set up server side rendering, so search engines crawlers will be able to see contents on your site during crawling. - Structural data
Apart from good page layout design, structural data can help search engines further understand your page layout by presenting your website data in a format called JSON-LD (a format easier for search engines to understand). However, this is a more advanced topic, and may be difficult for non-developers. We will cover this in the end of the series.
Summary
Hopefully you have learned what SEO is about in this tutorial and learned some rules of thumb to keep in mind while preparing your website. In the next tutorial we will go over the meaning of each HTML tag to search engines and learn how to choose between them. This topic will be equally important to developers and non developers because even if you use CMS tools like WordPress or Wix, sometimes you will still need to choose which element to use manually.
Stay tuned and happy learning!
