Introduction
Ever wonder how some search results in Google may have rich media like photos or video previews while others only have title and description? Well this is called Rich Result and we are going to cover this topic in this tutorial. This is the last tutorial of the In depth guide to SEO series. So far we have learned from the basics to the actual implementation of SEO standards as both developers and non technical web builders. We have also introduced some free tools that can help you examine or enhance your SEO configurations. In this tutorial we are going to cover how you may build relations across different websites and on top of that how to build rich results on Google search with JSON-LD.
What is JSON-LD
JSON-LD stands for Javascript Object Notation for Linked Data. In the modern web, Javascript Object Notation or JSON is a popular and standard way to communicate between Backend and client applications such as Frontend and native applications due to the fact that it can be easily interpreted and implemented in many languages. JSON-LD is a format to represent relationships between data using JSON representation. Developers may use JSON-LD to build structural data that represents the relationships between different web pages.
For instance, suppose you are building a music record website. On the website you have a record detail page and an artist profile page.
Search engines may interpret your website as follow:
Record page: https://musicrecord.com/record/Christmas
Artist page: https://musicrecord.com/artist/Peter-Pan
They will be recognized as two independent pages.
However you may use the following JSON-LD notation to specify their relationship.
{
"@context": "https://schema.org",
"@type": "MusicAlbum",
"name": "Christmas",
"url": "https://musicrecord.com/record/Christmas",
"byArtist": {
"@type": "Person",
"name": "Peter Pan",
"url": "https://musicrecord.com/artist/Peter-Pan"
},
"genre": "Alt/Punk",
"numTracks": "8"
}With this JSON-LD notation, search engines will start to realize how they are related to each other and will start to show them as related results when any of them is being searched by users. The true power of JSON-LD is that the relationship does not have to be from the same origin. They can actually come from two different domains and the more relations you build, the easier your website will be found by your target audiences.
How to implement JSON-LD
JSON-LD must be put between <script type=”application/ld+json”></script> tags and in the header section of your website in order for search engines to pick up. The root level of the JSON-LD object must consist of @context and @type key. Context specify where your type definitions can be found and type specify the type of the object at current level. (You may learn more about all available types directly from the https://schema.org/ website.) While it may be hard to build your first JSON-LD, you can actually find many examples directly from the internet. Or use markup generators like https://technicalseo.com/tools/schema-markup-generator/ to fill out a form and have it automatically generate the JSON-LD object for you.
Rich Search Result
Rich search results are search results that are displayed in special formats. They may be displayed in gallery, table, or even in small cards format to stand out from the rest of the search results. In order to make your website appear as a rich result on Google, you must include JSON-LD representation of your website in the header section. Unfortunately, not all JSON-LD types can be rendered into rich results. At the moment of publishing this article, Google can only turn the following JSON-LD into rich results:
- Article
- Book
- Breadcrumb
- Carousel
- Course
- Critic review
- Dataset
- EmployerAggregateRating
- Event
- Fact Check
- FAQ
- Home Activities
- How-to
- Image License
- JobPosting
- Job Training (beta)
- Local Business
- Logo
- Movie
- Estimated salary
- Podcast
- Product
- Q&A
- Recipe
- Review snippet
- Sitelinks Search box
- Software App (beta)
- Speakable
- Subscription and paywalled content
- Video
You may find more instructions and preview of each rich result from the Google official website at https://developers.google.com/search/docs/guides/search-gallery/
Rich Results Test (Structured Data Testing Tool)
Google provides two very useful tools where you may validate your JSON-LD object.
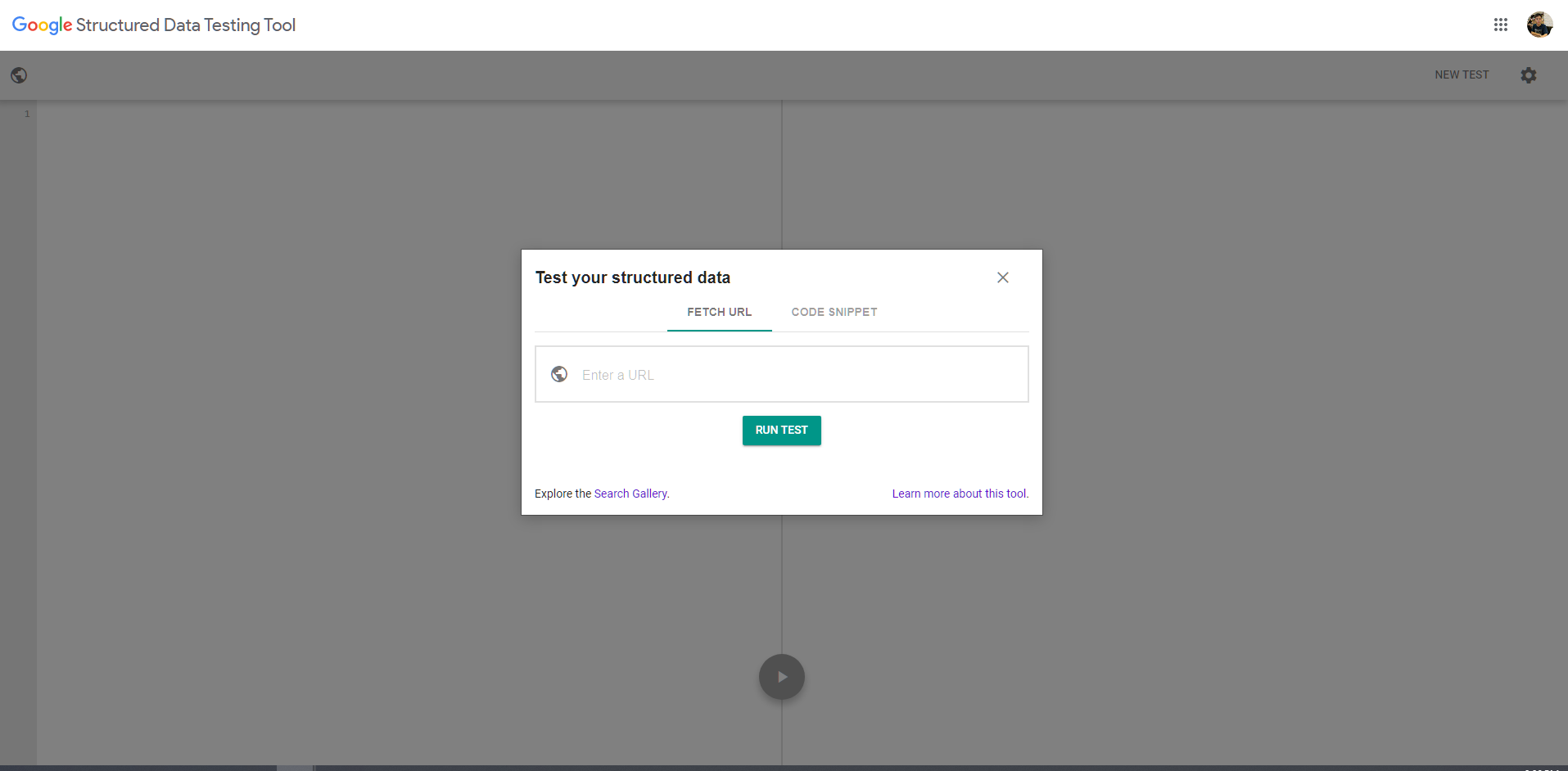
Structured Data Testing Tool
https://search.google.com/structured-data/testing-tool
You may enter a URL or paste in your JSON-LD snippet to begin the test.

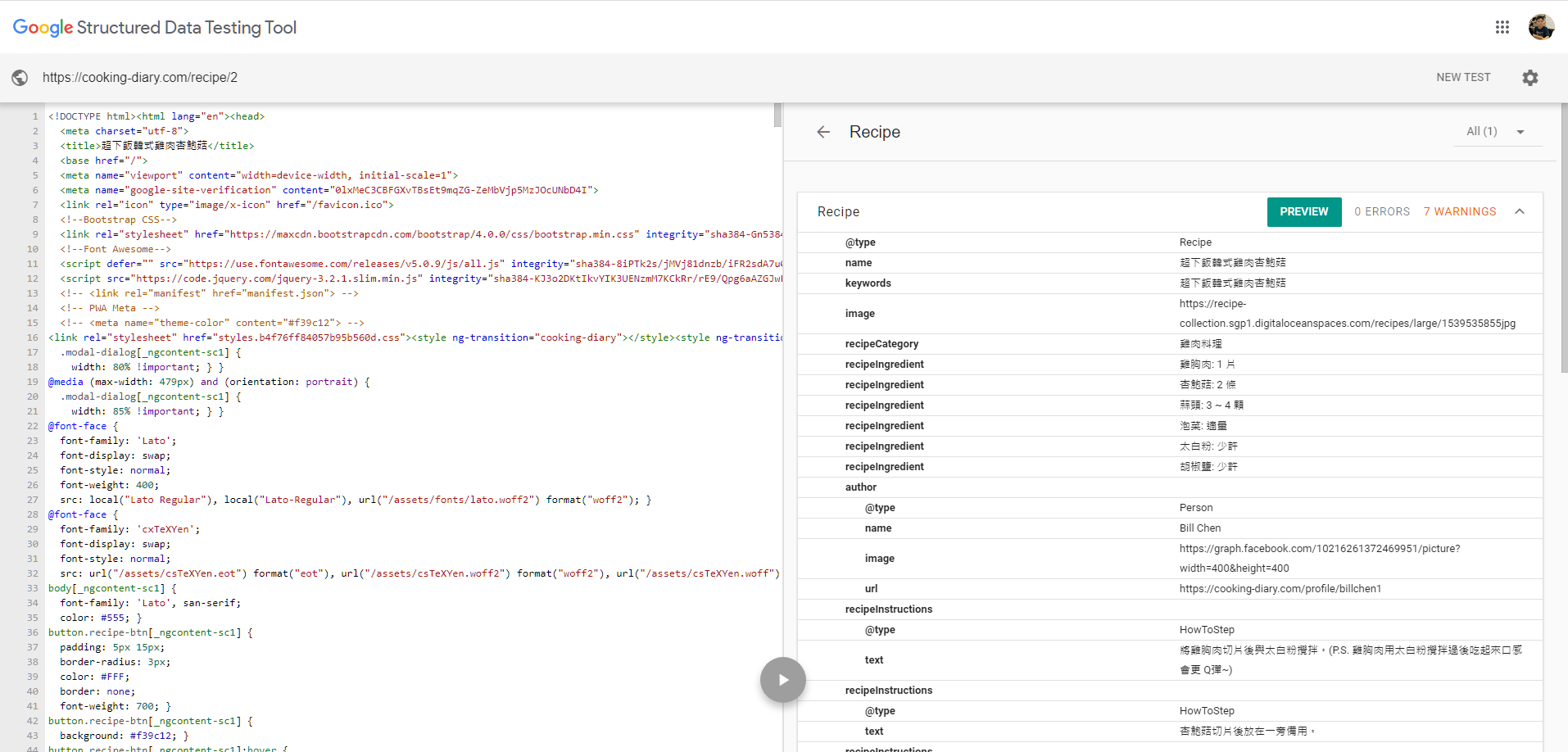
After you hit Run Test, Google will crawl your website and list the result on the right. If you can see the result listed nicely in table format then your JSON-LD object is valid and Google can understand it correctly.

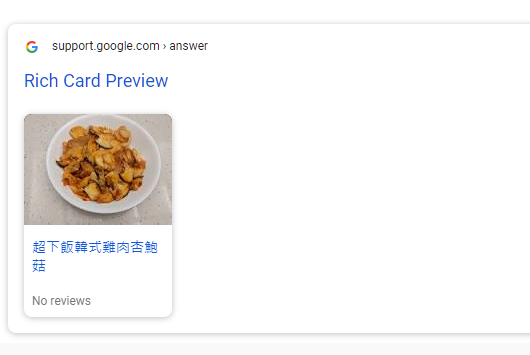
You may further hit the Preview button to see what it will look like on the rich result. (If supported)

Unfortunately this tool is deprecated soon, and Google suggest us to use the Rich Results Test instead.
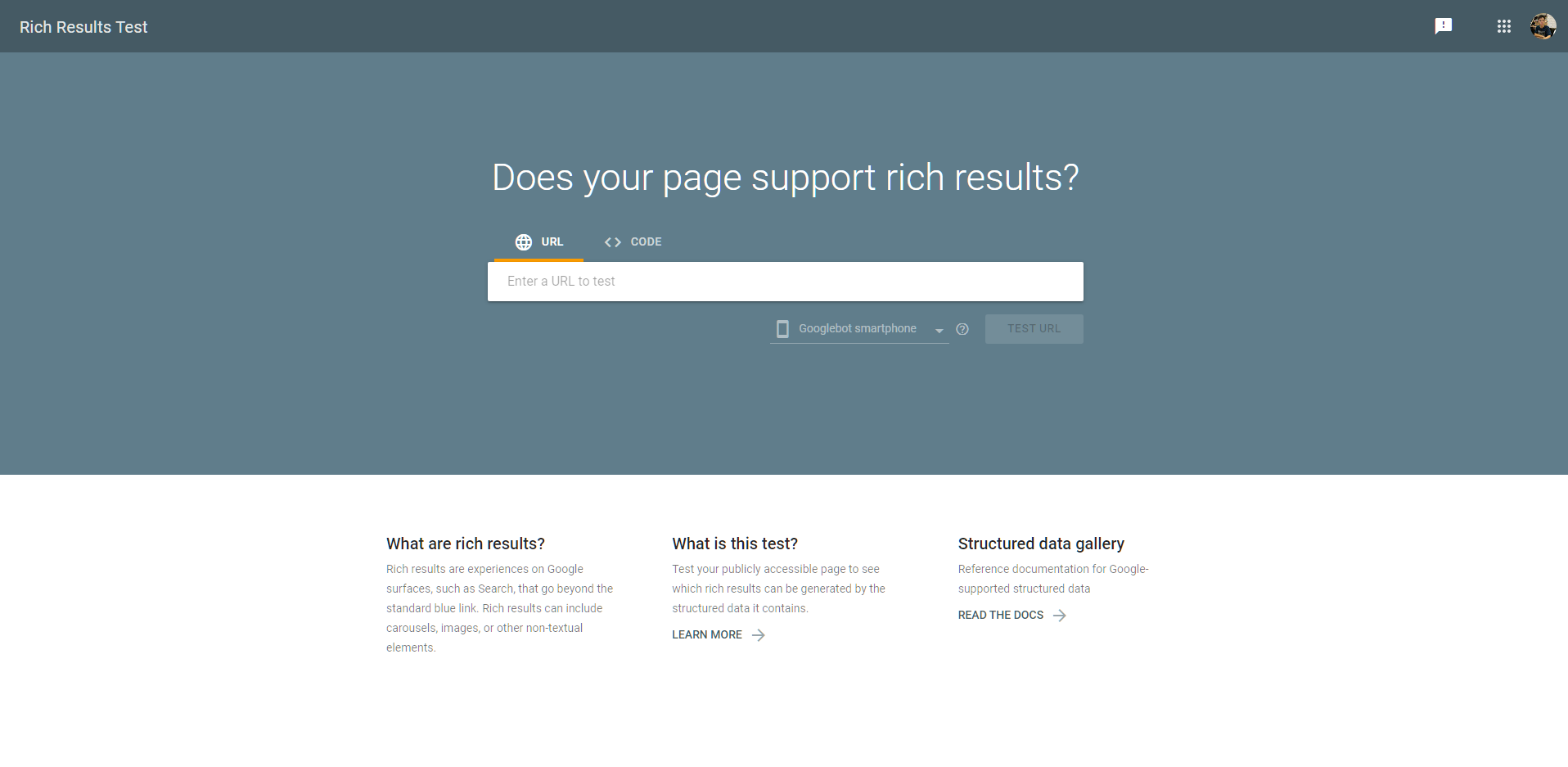
Rich Results Test
https://search.google.com/test/rich-results
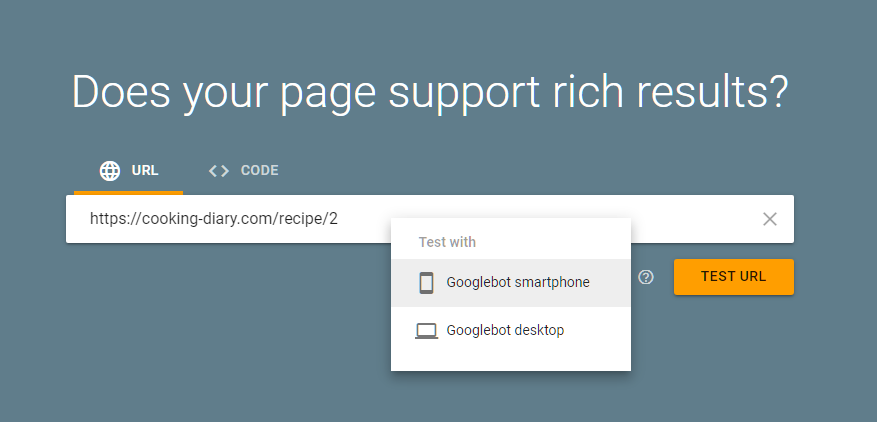
Similar to the Structured Data Testing Tool, you may enter both url and code snippet to the rich result test dashboard to begin validation.

As a new feature, after you enter the URL or paste in your code snippet you may choose if you want to crawl as mobile or desktop devices.

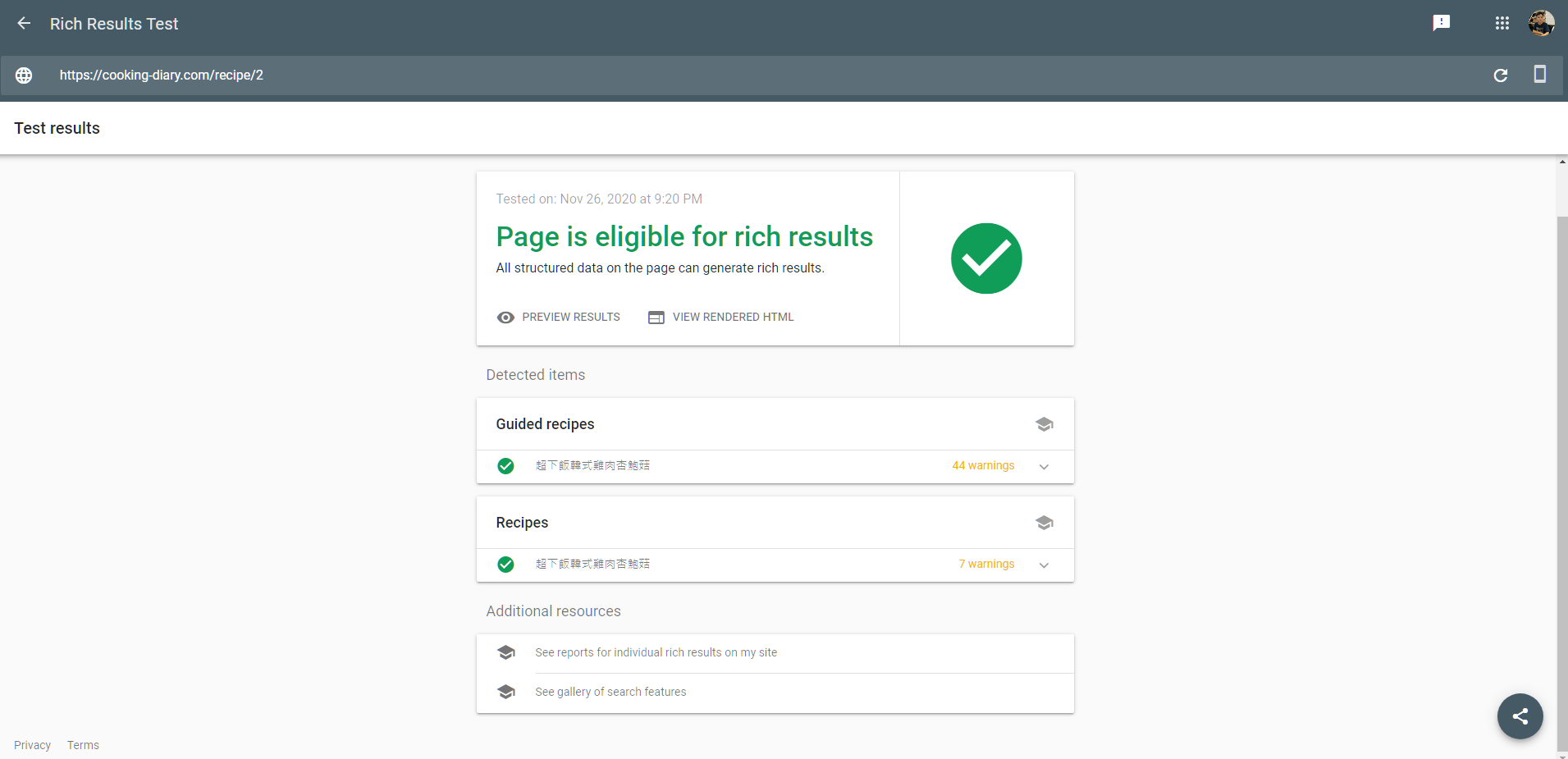
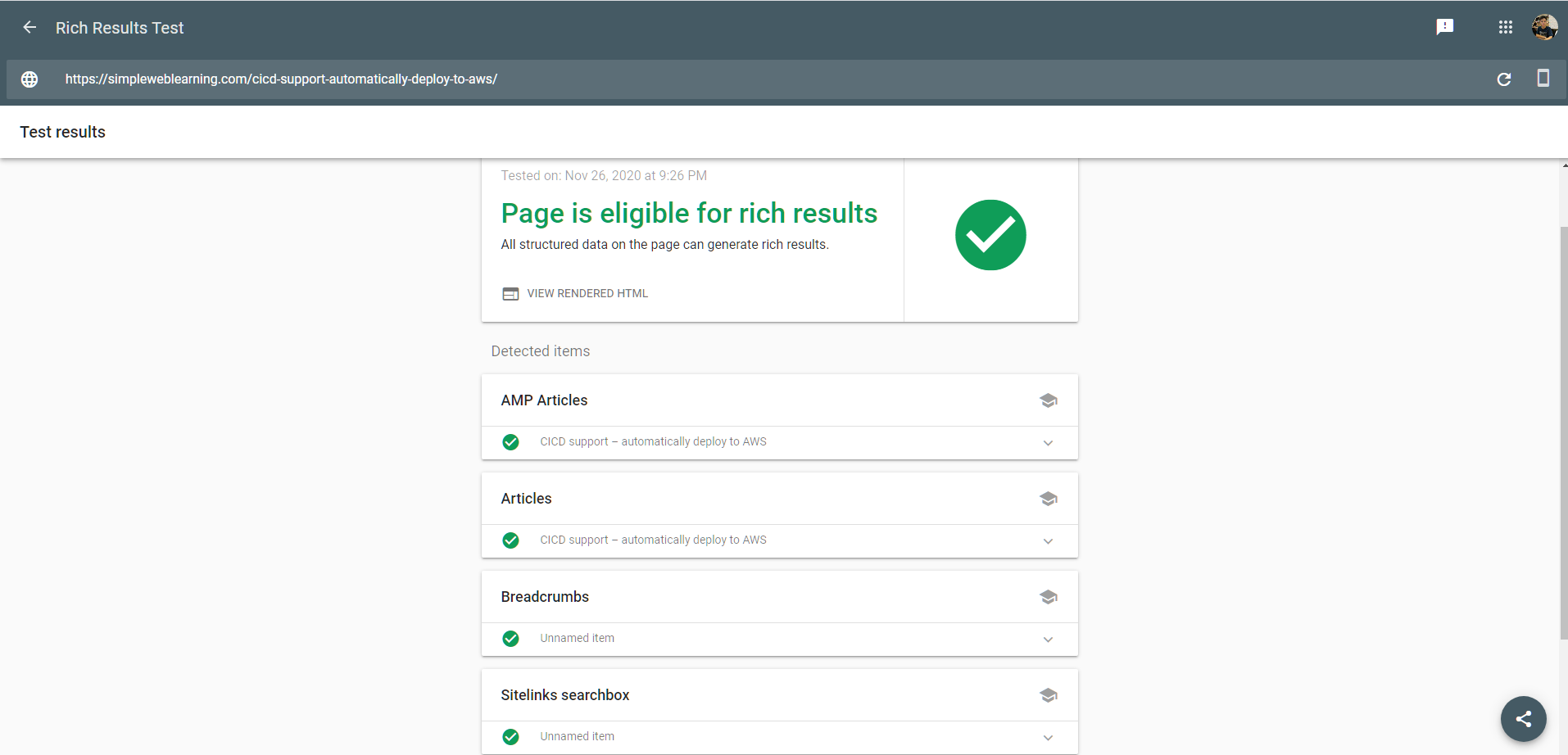
If your JSON-LD is valid and is eligible for rich results, Google will show the following test result.

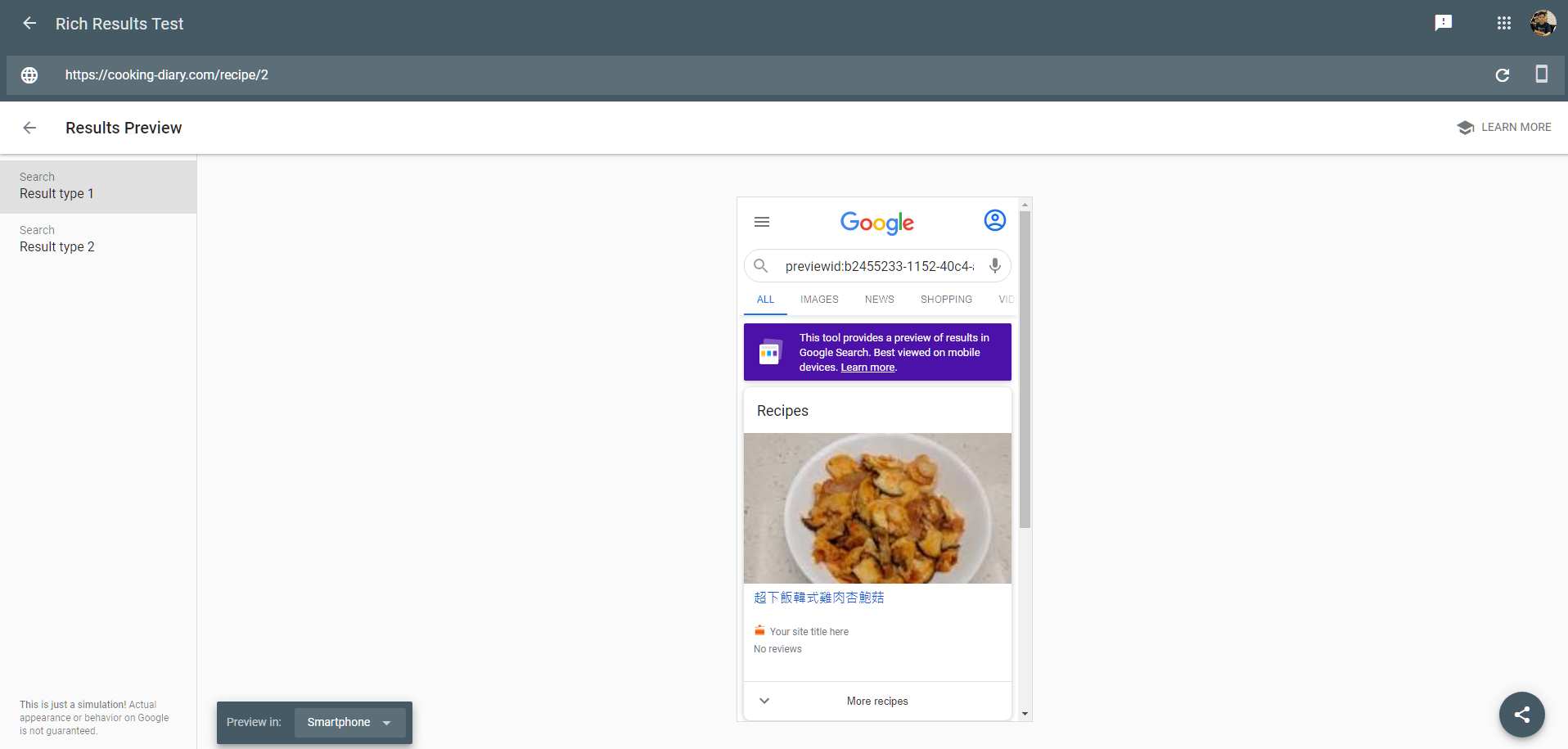
And you may hit the Preview Results button to see how it will render on Google Search.

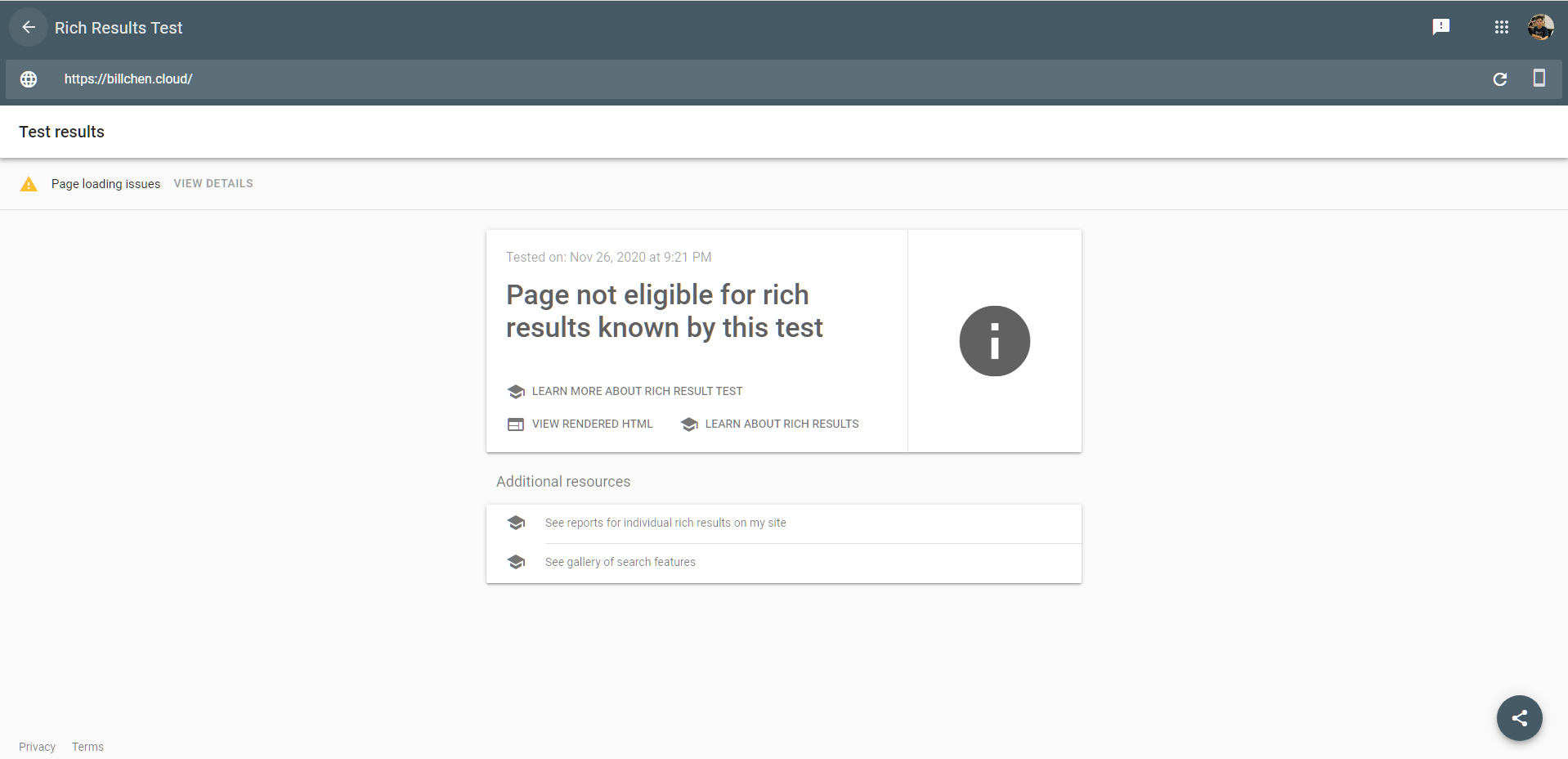
However, if your JSON-LD is not eligible for rich results, you will see the following page instead.

Unfortunately, the new console will not show your JSON-LD parse result if your JSON-LD is not one of the supported JSON-LD types for rich results.
Setup JSON-LD on WordPress
One of the big advantages of using WordPress is its big community and broad support of plugins. When it comes to JSON-LD, we can also use plugins to easily auto-generate JSON-LD and add to our posts or pages. I would recommend WPSSO Schema JSON-LD Markup. You only need to install and activate the plugin, and the plugin will start to auto-generate JSON-LD to each of your pages. Take the post CICD Support – Automatically deploy to AWS for instance, the plugin automatically generates the following JSON-LD and it’s eligible for rich results. So why not one click install the plugin and boost your SEO ranking?

Summary
Congratulations on reaching the end of the In depth guide to SEO series! Hopefully the series has brought you values and increased your knowledge on SEO. Good SEO can increase your website’s exposure and help you save money on advertisements. Start building astounding websites with good SEO and take your business to the next level!
