Introduction
In previous tutorials of In depth guide to SEO, we have covered the concept, the semantic meanings of HTML tags, and how to apply SEO standards as web developers and non technical web builders. Now we have applied all SEO standards to our website, how can we tell if we get everything on the checklist. Luckily there are many great tools out there that can help us with this. In this tutorial, we will introduce four free tools that you may utilize to enhance or examine your current SEO settings.
Google Lighthouse
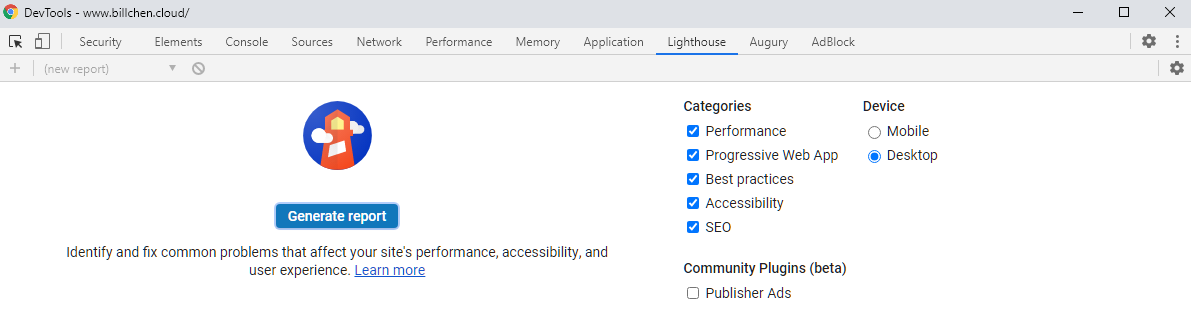
“Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.” – from Google Lighthouse official website. Google Lighthouse is a tool built into Google Chrome and can be found in the developer console. We can use it to test against our website in Mobile or Desktop mode and it will generate reports in the following categories:
- Performance
- Progressive Web App
- Best practices
- Accessibility
- SEO

To increase your SEO ranking, you will want to have a high score in the Performance, Accessibility and SEO category.
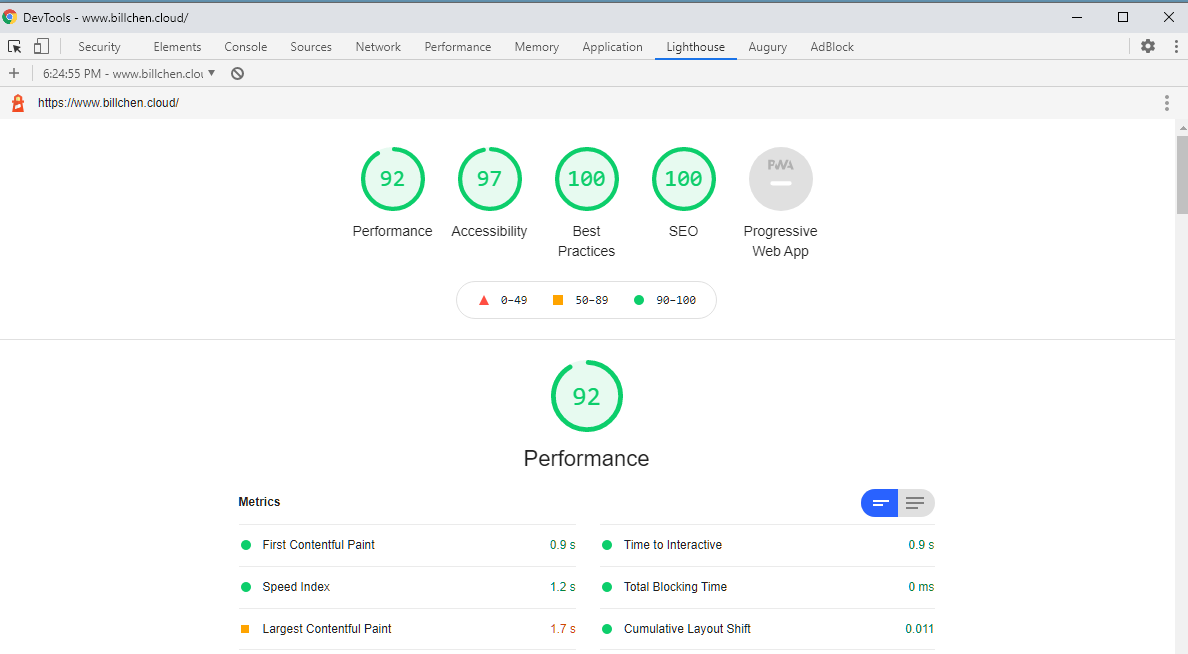
After you click on the Generate report button, Google Lighthouse will begin analyzing your website, and it will generate a detailed report consisting of your score in each category as well as what to improve.

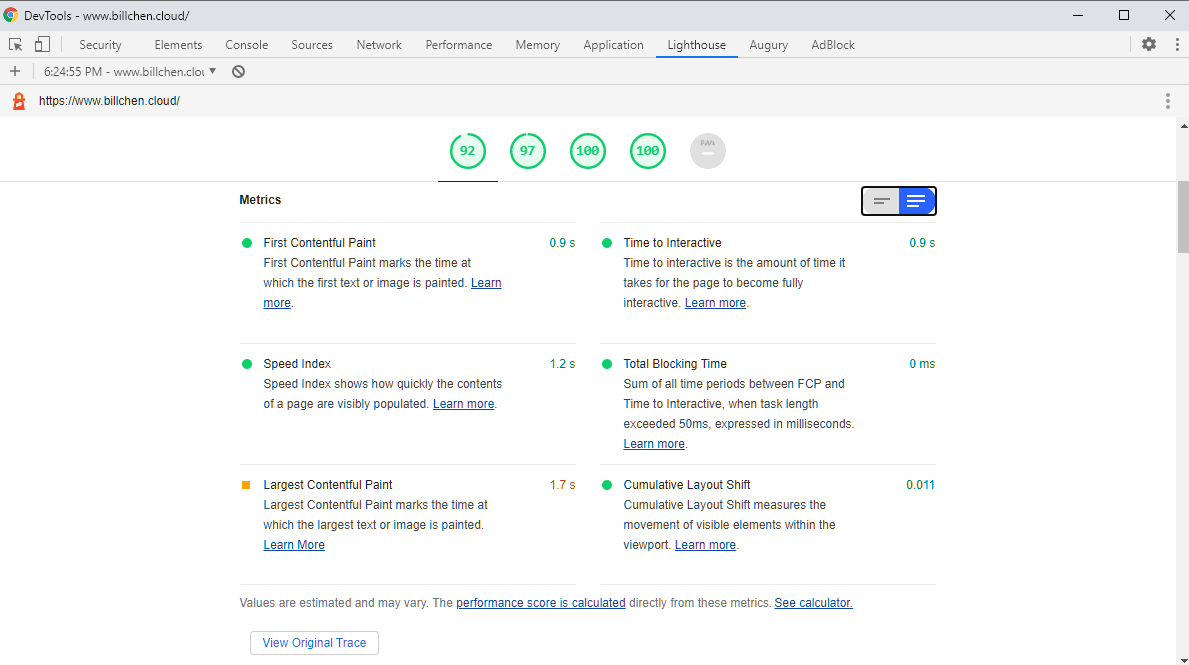
You may also toggle the listing and see what each item is about.

Google Search Console (Webmaster Tool)
“Search Console tools and reports help you measure your site’s Search traffic and performance, fix issues, and make your site shine in Google Search results” – from Google Search Console official website. We have done all SEO settings on our website, so that search engines can understand our website better. Why not register our website to Google directly?
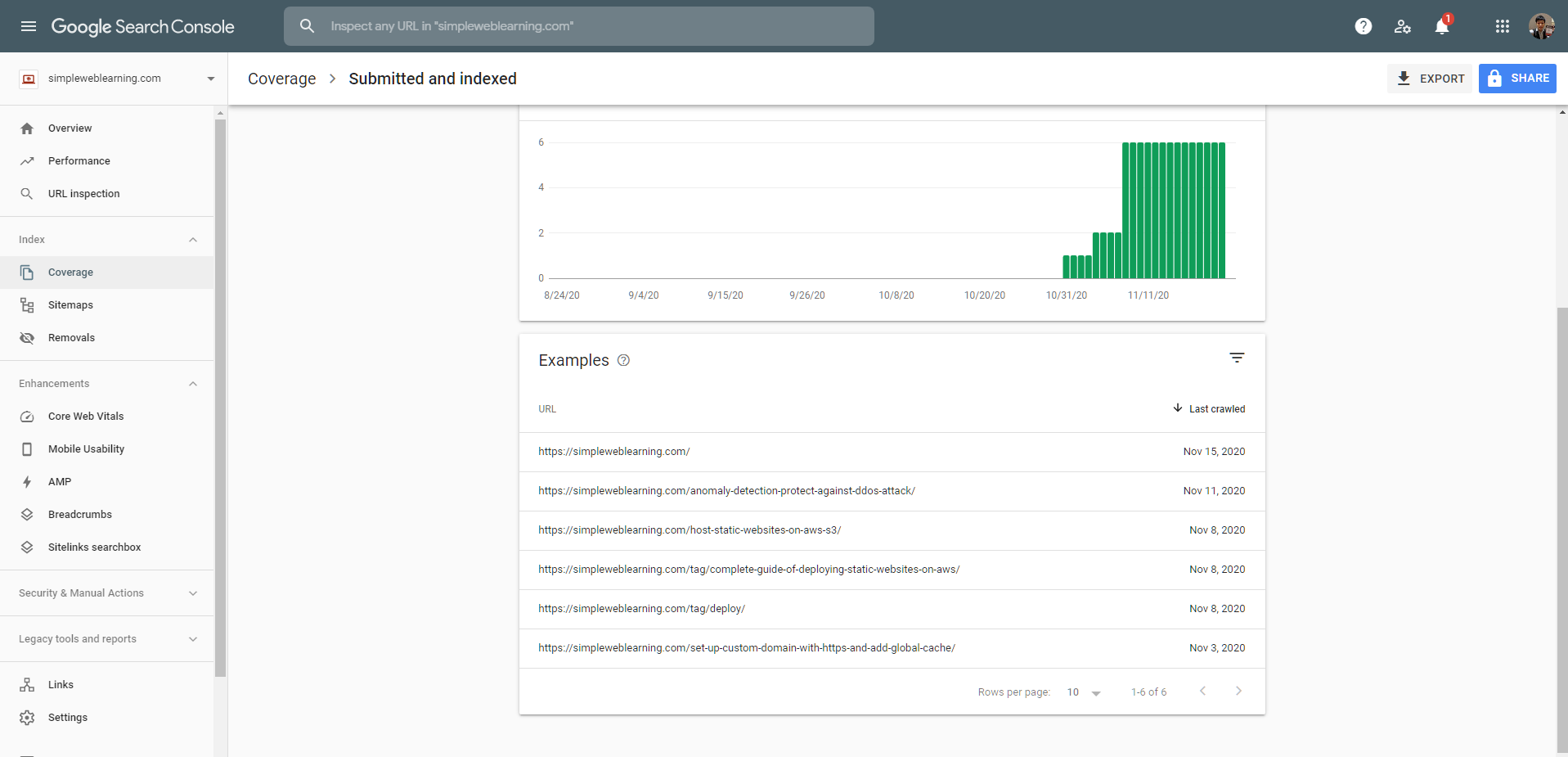
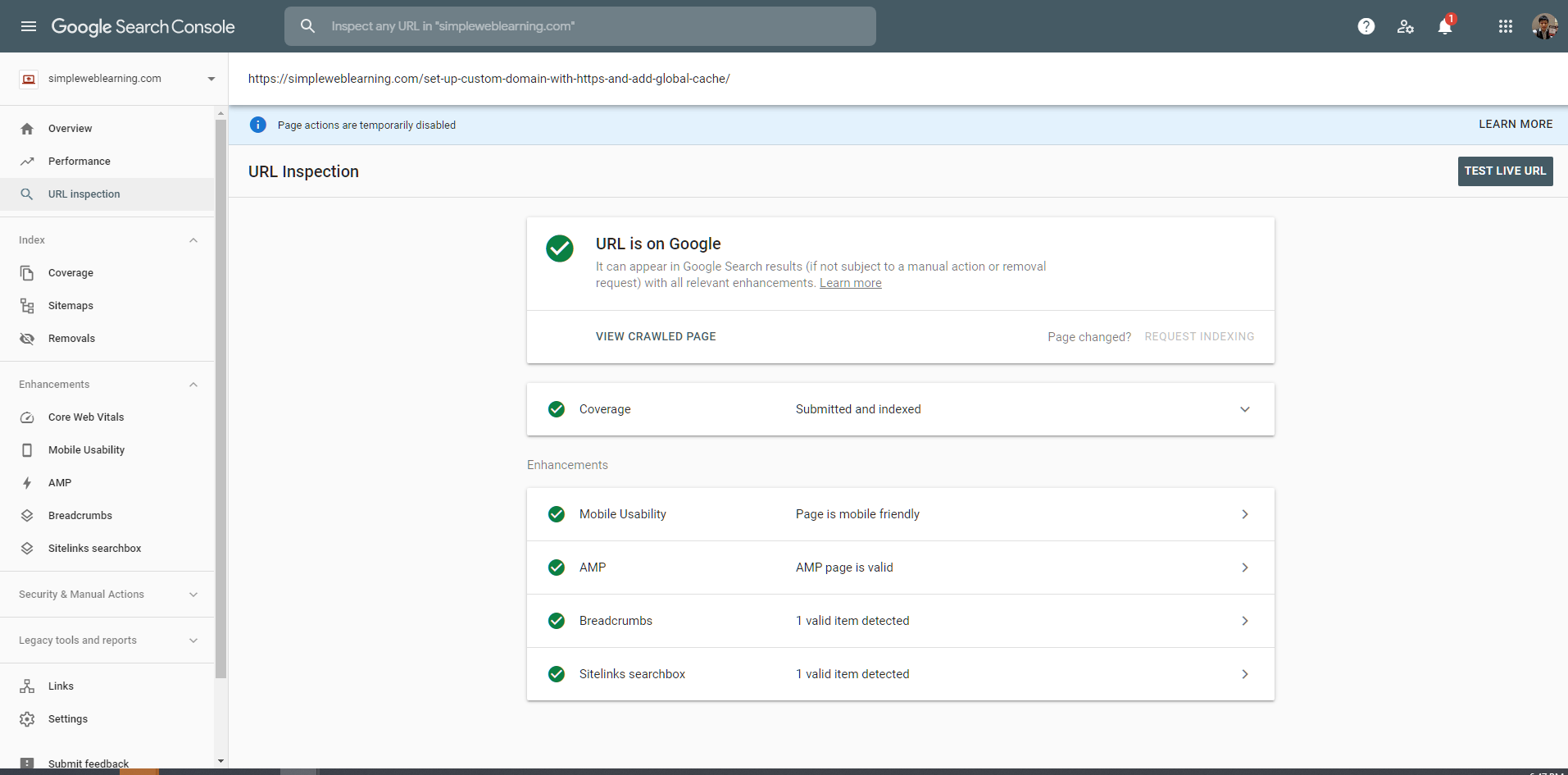
Google Search Console allows you to register your website, submit your sitemap, as well as request for indexing for each page on your website.

You may also check if a page is indexed by Google.

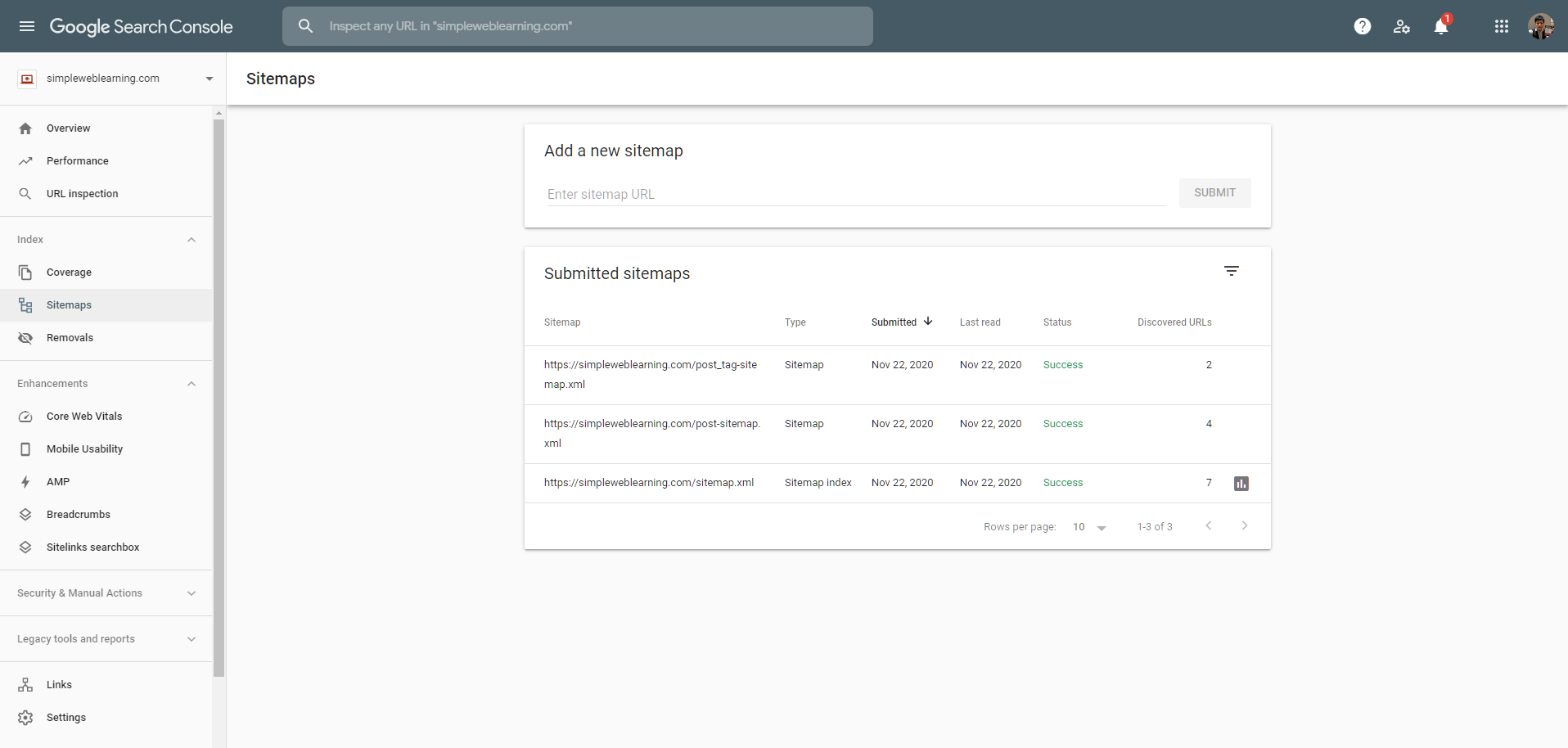
Submit your sitemap to Google manually.

Facebook Sharing Debugger
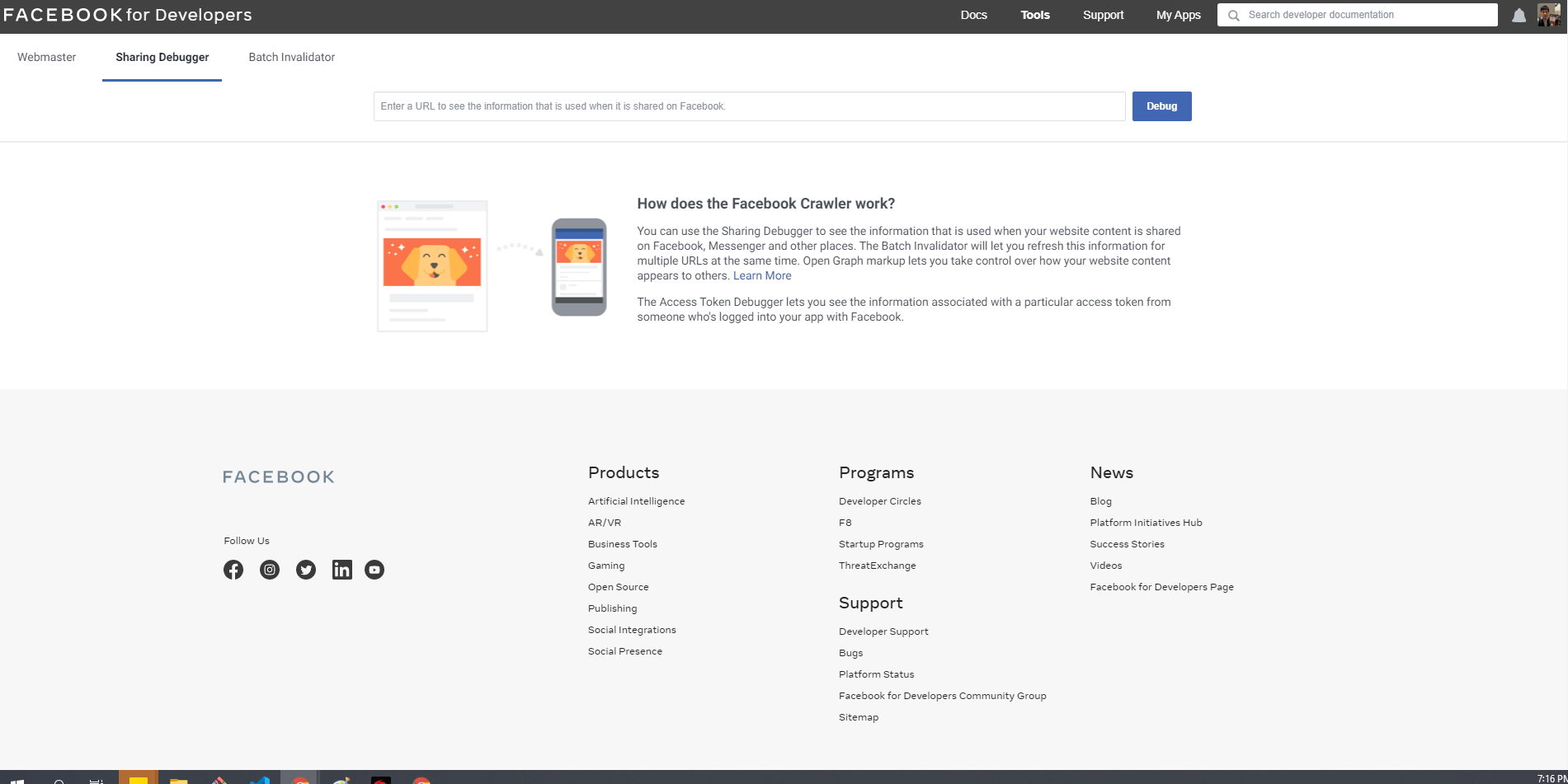
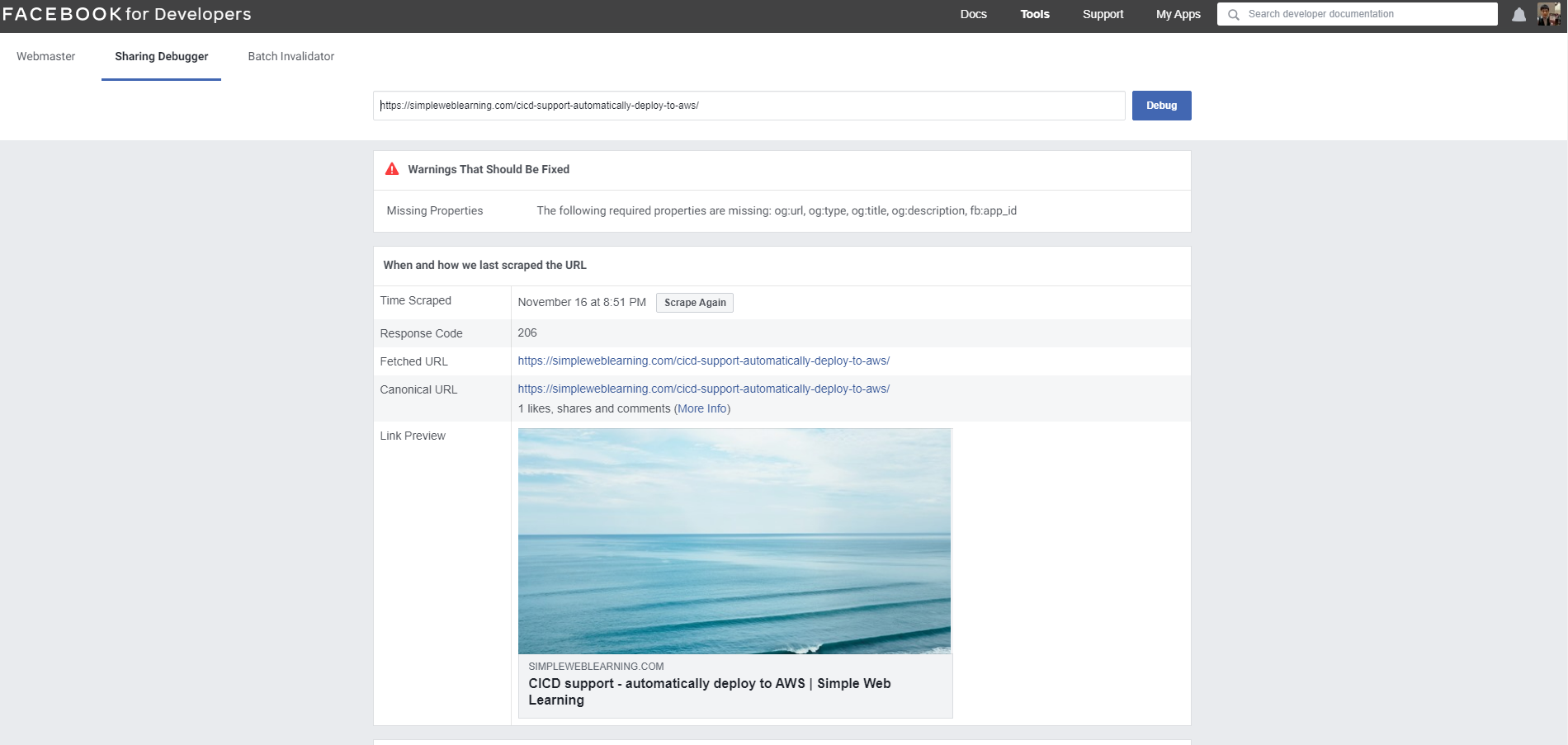
Remember that we can add og:image meta tag to our website along with other open graphic meta tags to enhance how our website appears on Facebook. What if later in time you want to change the preview image when shared to Facebook. You may notice that resharing your website URL to Facebook won’t update the preview image automatically. That is because Facebook will cache your image since last crawled. In this case, you may use the Facebook Sharing Debugger to ask Facebook to clear its cache on your website and make a fresh new crawl.


After you ask Facebook to crawl your website again, besides from the new image preview, Facebook will also show recommended meta tags that you can add to your page.
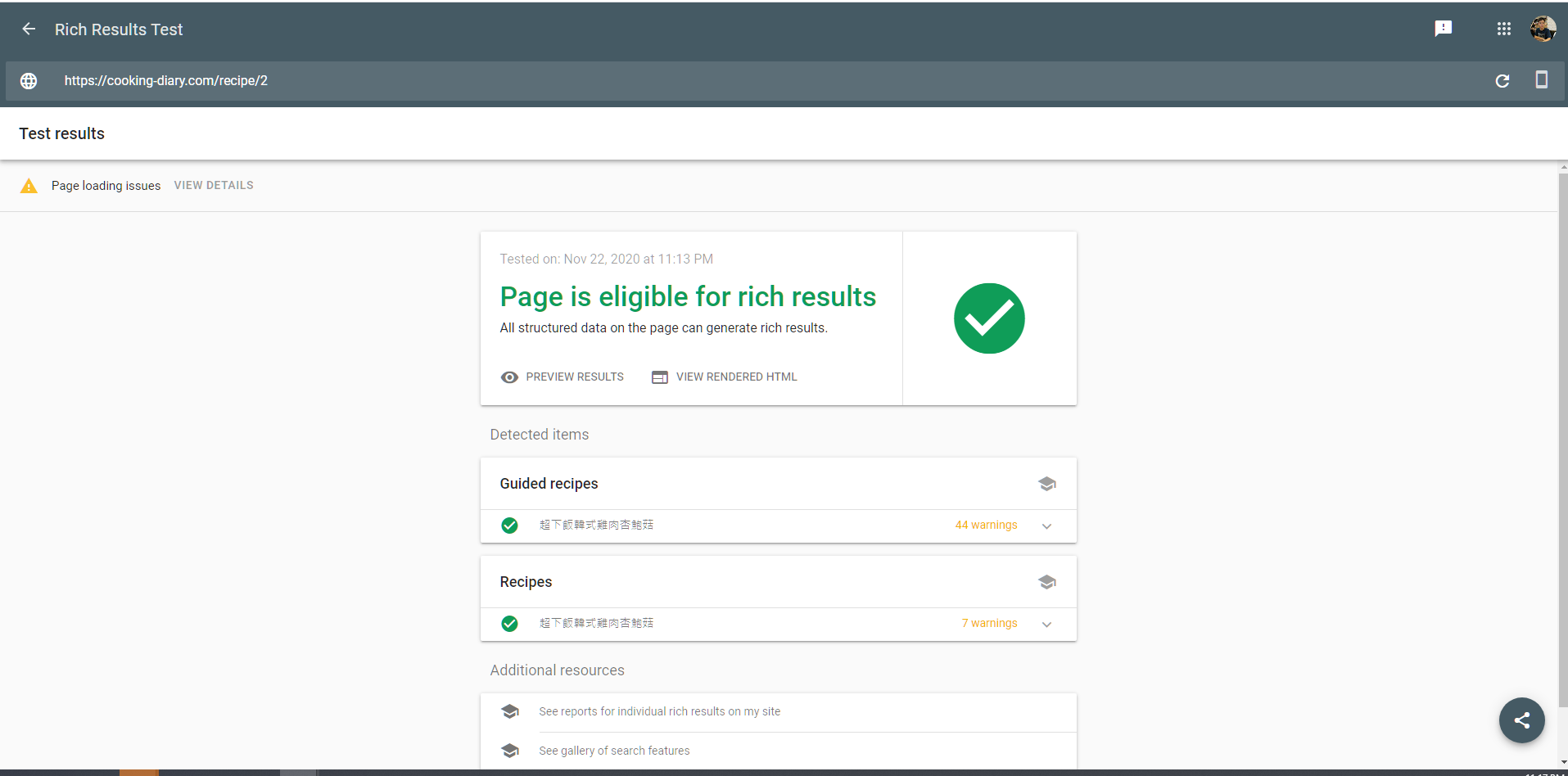
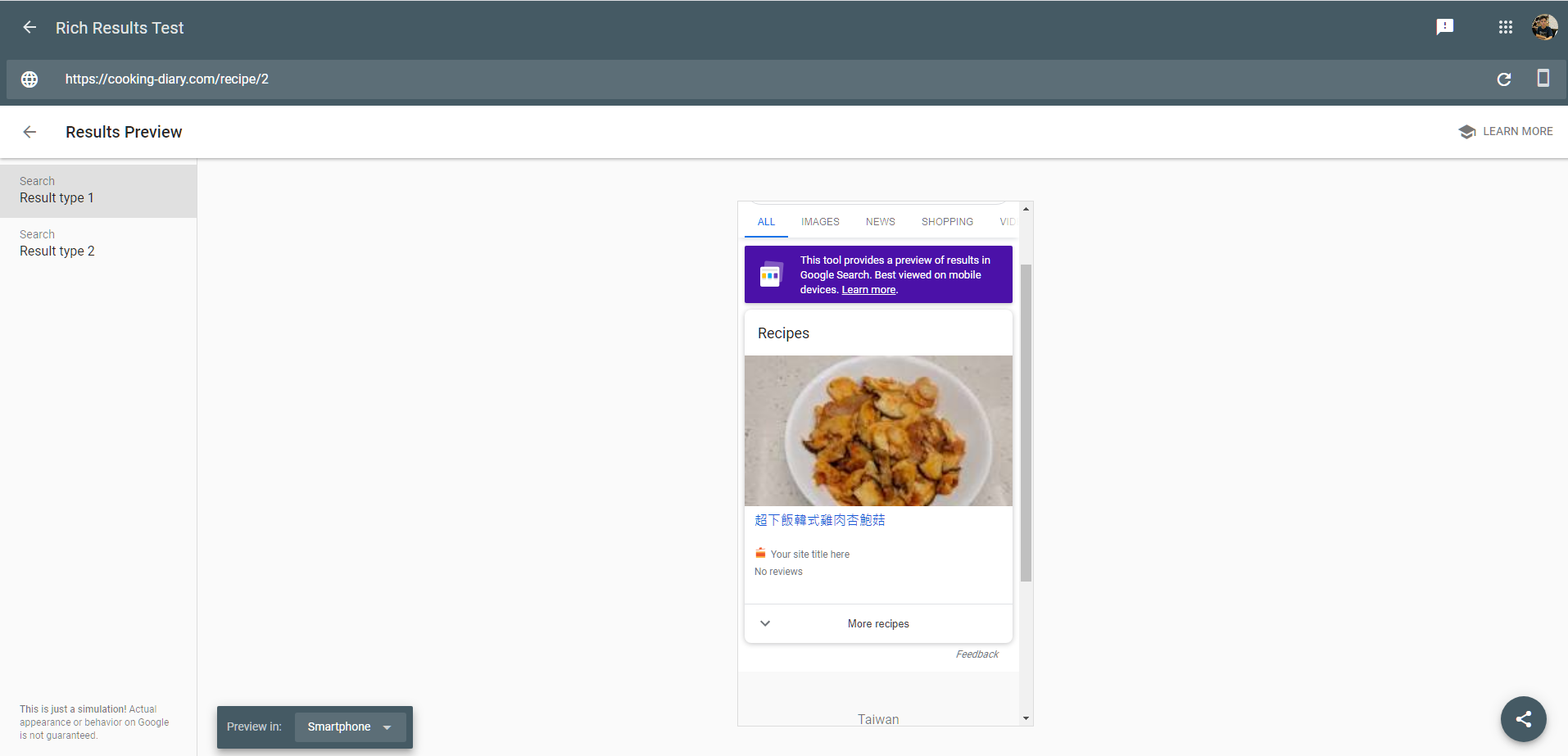
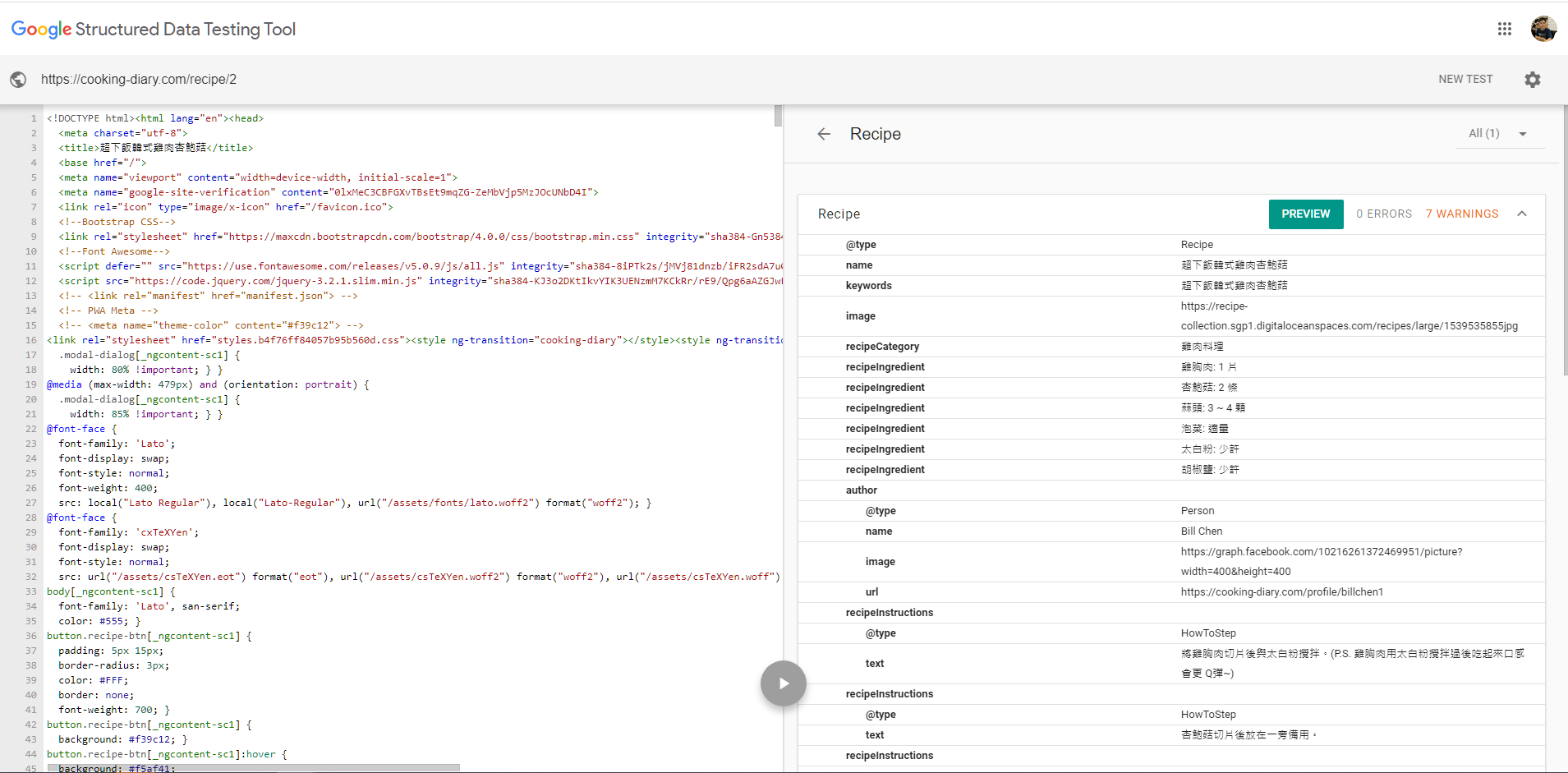
Rich Results Test (Structured Data Testing Tool)
If you have constructed JSON-LD on your website, you may use the Rich Results Test (formally Structured Data Testing Tool) provided by Google to test if your JSON-LD’s format is correct. You may test your website by URL or by pasting your JSON-LD code directly for analyzing.




Summary
In this tutorial, we have shared four tools that you may use to improve your SEO settings. However the forth tool, Rich Results Test, actually requires a more advanced setup on your website before you may use it. In short, JSON-LD is a way to make your website structural not only semantically, but also from the data perspective. While this may seem complicated, this is a necessary step if you want Google to show additional contents beside title and description from the Google search result. We will cover JSON-LD in more detail in the next tutorial of In depth guide to SEO.
